hy ![]() i have a complex hover effect on parent childrens, now i copy that element and want to have the same hover effect on the childrens of the new element, but if i hover the new (second/copied) element, the effect triggers on the children of the first element. what i am doing wrong?
i have a complex hover effect on parent childrens, now i copy that element and want to have the same hover effect on the childrens of the new element, but if i hover the new (second/copied) element, the effect triggers on the children of the first element. what i am doing wrong?
Hey @Mac_Dechmann,
Unfortunately I don’t have an answer for you yet - but I’m sure someone will jump in very soon ![]()
That said I’d advise you post the read-only link to your site so that other users can have a look at your site and explore the issue. That will make it much easier for them to help you out!
This explains how you can do that: Share a read-only link | Webflow University
By the way, may I also suggest adding a profile picture? It’s always nicer to know who we’re talking to here ![]()
Hi @Mac_Dechmann,
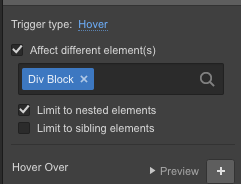
Yeah a read only or any use case would be nice, however might be just a limit to children element tick you forgot, you should double check this.

For example :
In this structure interaction in on container, limit to sibling will affect this underlined div

In this structure interaction in on container, limit to nested will affect this underlined div

Hope this helps
Oh deam - u saved my life, thank u very much ![]()
Yay @Mac_Dechmann great to hear it’s solved ![]()
Hi,
Is there any way to do this using the current UI/menu options?