While working on a big documentation project I’ve noticed that Webflow doesn’t provide an option to add nested Unordered/Ordered lists in Rich Text element via Webflow Editor:
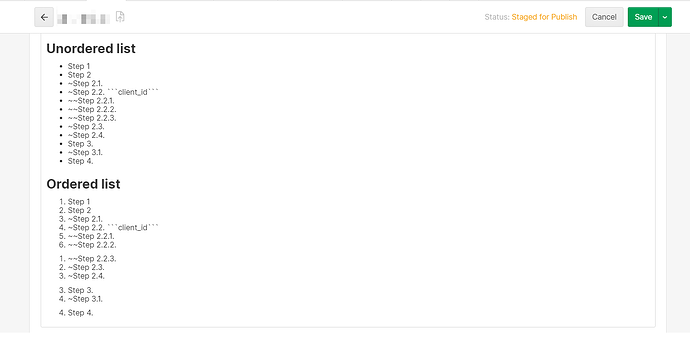
So I’ve decided to implement it with vanilla JavaScript. I use ~ symbol as an indicator of depth level. Rich Text Editor will look something like this with this symbol:
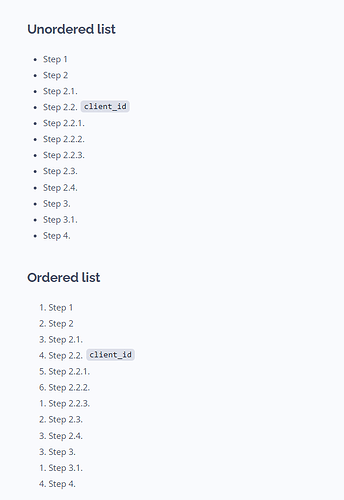
After adding custom JavaScript code before </body> tag, the rendered page will look like this:
It’s really confusing native support for nested lists isn’t implemented, but this custom solution provides everything I needed. Hope it can help you too! Lmk if you encounter any bugs, etc.