igcor
October 11, 2017, 7:12pm
1
Hello,
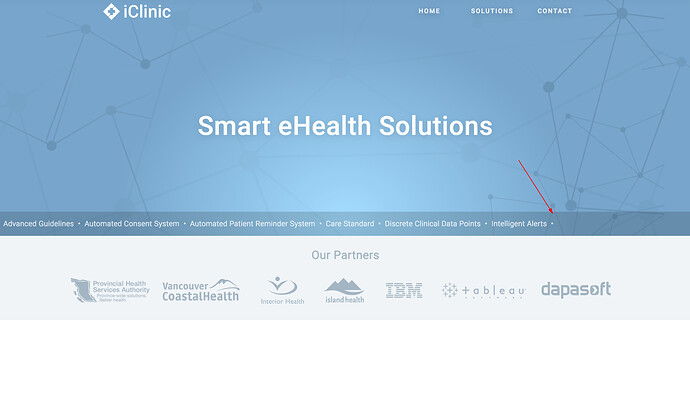
I need some assistance fixing the scrolling text on the hero banner.
https://preview.webflow.com/preview/iclinic-systems-inc?preview=d424dbd68a90437874cef2ffda072a2d
2 issues:
the page width seems to increase
the list is getting cut off
Also, I’d like to loop the scroll as well.
Thanks in advance!
Welcome to the Webflow forum!
Could you please edit provide ALL the necessary details in your post so we can take a look at your site/issue?
In future if you want faster replies and more accurate answers, I suggest including all the details listed in the link above before someone has to ask.
Hi. Add more details (screenshot and so on). Like this, it’s very hard to understand the problem.
I think it will be very hard to create perfect loop scrolling text on webflow (This is more issue for third-party-library /custom code like this: GitHub - muchweb/html5-marquee: HTML5 marquee tag implementation in pure CSS3 or jQuery Marquee Plugin Examples OR CSS3 Marquee - JSFiddle - Code Playground OR https://codepen.io/jamesbarnett/pen/kfmKa
How?
OR:
The term of this idea is Marquee (google it)
1 Like
Andrew
October 12, 2017, 12:55pm
3
This is really great!
I think if you’d like it to continually scroll (like a stock ticker) this could be a great place to use custom code!
igcor
October 12, 2017, 4:31pm
4
If you goto:https://preview.webflow.com/preview/iclinic-systems-inc?preview=d424dbd68a90437874cef2ffda072a2d
There’s a bar on the bottom of the hero with scrolling text:
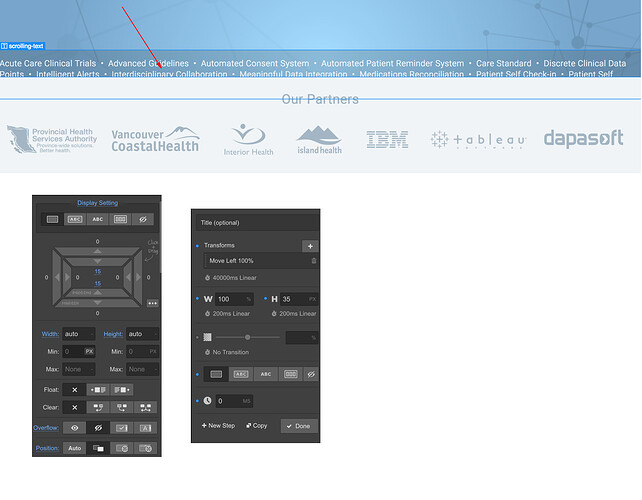
The issue is that my “feature” list of 20 or so words gets cut off, and only 7 or 8 words appear; I think it’s based on the browser width:
I’ve attached a screenshot of the webflow view, interactions and styling:
On chrome its looks fine . Add Read-only link:
igcor
October 12, 2017, 5:31pm
6
Updated with read only link
igcor
October 12, 2017, 10:55pm
7