Hi there!
Was hoping someone could help me with some navigation design help. The nav bar is always my toughest challenge!
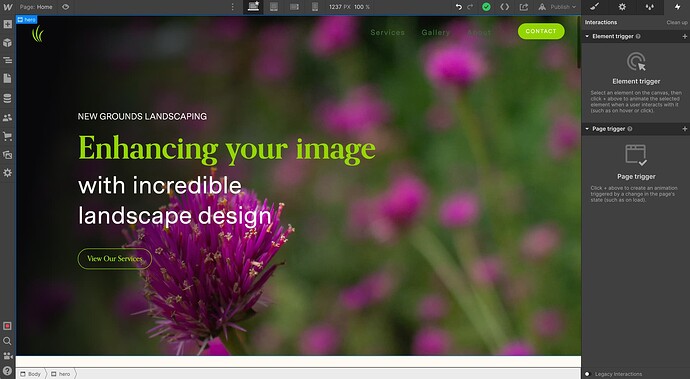
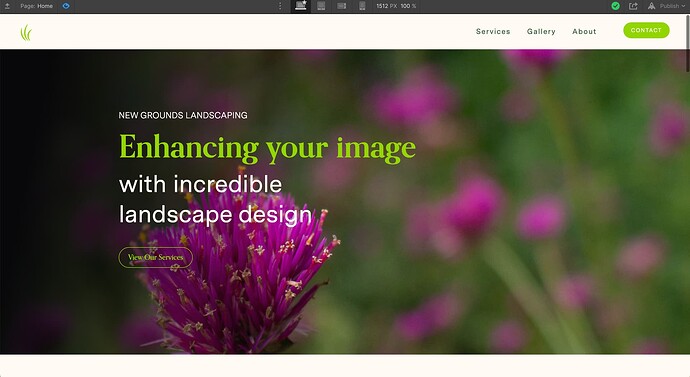
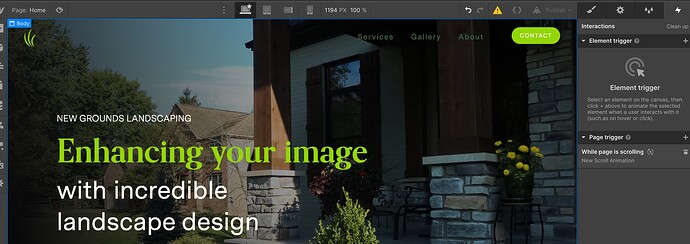
I am trying to have a nav bar that on page load, is transparent so the BG image shows through. But when you begin to scroll, the nav bar BG turns to colored fill. It seems to be working on the designer view, but as soon as I go into view mode, it stays colored fill.
I have a custom interaction set so that initial state is transparent BG, then 1% scroll turns to cream. However, it seems to be making it cream in view mode and on the published site.
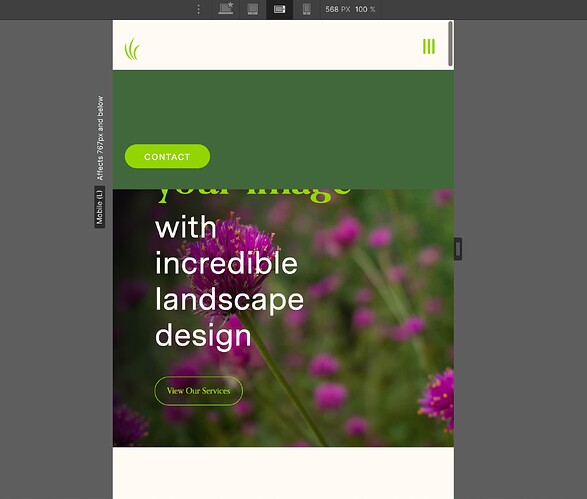
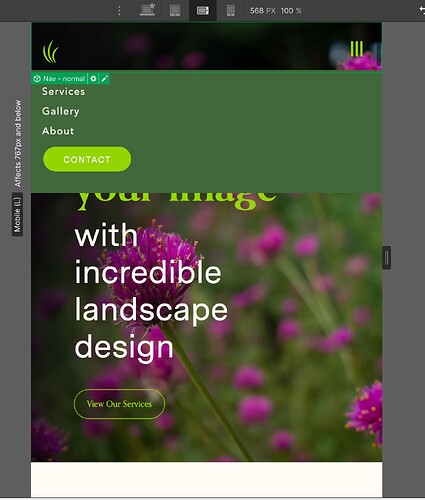
ALSO, on the tablet/mobile drop down nav, I keep setting my text color to cream, but in published/view mode the text color won’t stop appearing as green/unseeable. Let me know if you can help with these two issues!!
Kara
Here is my public share link: LINK
(how to access public share link)
Hey @Kara_McSwain
There are a couple of issues at play here. First of all if you intend on using Interactions 2.0 you need to not use Legacy interactions as far as I understand. So disabling that is step 1.
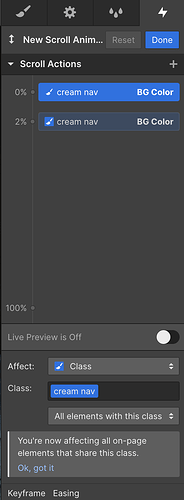
After that you need to detach the animation from your class Cream nav and move it to be appended on page scroll rather than on navigation (that’s one of the things messing with trigger, the other one is legacy interactions.)
Animation will get disrupted because so far it has been set to be on “interaction trigger” but we want to change that to target class specifically
When you have it looking like this it will start working for color change of navigation
You need to do the same thing for the text color animation. Also preferably target class for nav links rather than specific elements as that might stop working on other pages.
Let me know if this helps or if you need further assistance, cheers!
Thank you so much!! You’re a lifesaver - I think I was able to fix it all and it’s functioning properly 
Kara
1 Like