Hey all,
I’m really stuck with this issue. I have a webpage for my upcoming project which only has a single landing page set to 100vh x 100vw.
The site works great on desktop and scales accordingly but completely messes up on mobile & tablet specifically in Safari. When I rotate my iPhone to landscape, the screen thinks it’s in tablet view and squishes everything.
How can I make this responsive and respect the vw x vh so the site is seamless across all breakpoints?
It also breaks up my background image (tried setting this to the body and it still didn’t work). I have no idea. I’ll attach some screenshots to show you what I mean.
Thanks!
Screenshots of the problem:
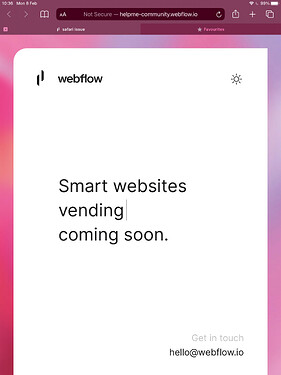
- iPad landscape: no tabs and unequal border, no scrolling.
- iPad landscape: w/ tabs and border cuts off, no scrolling.
- iPad portrait: w/ tabs and border cuts off again.
- iPad portrait: no tabs and border cuts off again.
- Mobile portrait: unequal border and you have to scroll to see contact info
- Mobile landscape: doesn’t respect flex properties and squashes everything. still can’t scroll
Read-Only:
There’s some custom JS in the H1 text, so check the published site before viewing the read-only link, please.