chrisnice
May 4, 2022, 6:01pm
1
Hello! So far I have tried two different ways to create my lottie animation.
I designed the vectors in illustrator using gradients and textures.
I designed it in After Effects using gradients and, set matte and texture.
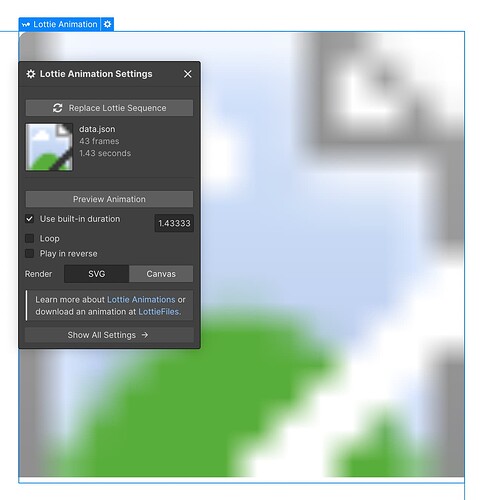
both ways my lottie not rendering correctly and not showing up on my webpage.
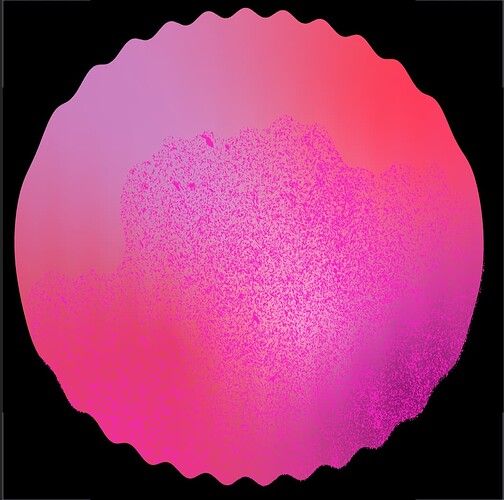
This is the result I get
This is the result that I would like
Any help would be greatly appreciated.
Here are my linkshttps://preview.webflow.com/preview/rose-fest?utm_medium=preview_link&utm_source=designer&utm_content=rose-fest&preview=6d664873254fb301e272f2925855fa88&workflow=preview
Here is my public share link: LINK how to access public share link )
Same issue for me. No idea what the problem is.
Alkoreiel
May 6, 2022, 12:16am
3
Did you make sure you activated the “include in json” in the asset section of Bodymovin’s settings
around minute 6 Asset settings video
Also, if you import the json in lottie files, does it work properly?
chrisnice
May 19, 2022, 12:28am
4
Hello! Yes it turns out lottie does not support certain effects like wave warp. I have moved on to using background videos. After I finally figured out how to export transparent background and thought everything was peachy now they do not play on mobile.