Hey all!
I have a client project where we’re looking at using lottie animations in some interesting ways that I haven’t used before.
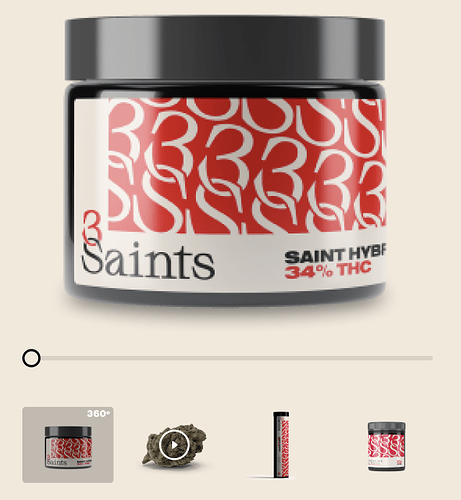
The one that I’m unsure if we’re able to implement is a lottie animation that moves based on the click and drag of a slider, see screenshot of mockup here:
So basically we have a .json of the product package moving 360° based on the click and drag horizontal movement of the scroll bar below the photo.
Any ideas on the implementation of this? Any help is much appreciated! TIA! ![]()
Here is my public share link: LINK
(how to access public share link)