Hi there,
I am still struggeling with this image performance thing.
Should I use a lazy loading technique for my content or not ?
I found a very interesting article from Webflow, explaining why they precisely don’t use the placeholder technique to load their picture faster but it seems that the automatic variant generation with progressive image loading isn’t really that effctive or is it ?
I made two similiar project, one with webflow native srcet generation and another one with custom srcset attribute and a lazy load script to swap the src placeholder with the highres retina ready picture defined in the data-srcset.
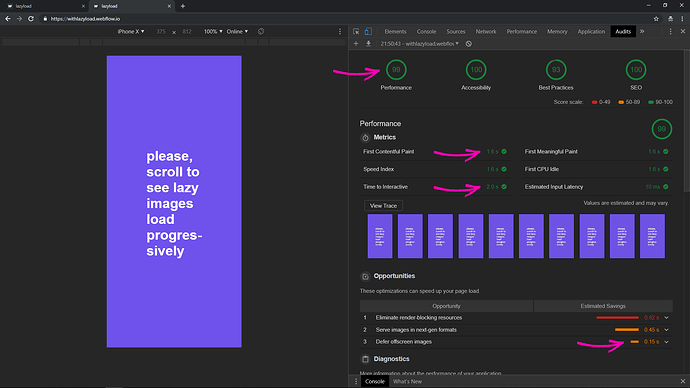
Eventhouth the difference is really small in my example, I think it would make a huge difference on a super long feed. Lighthouse is giving warnings regarding the offscreen pictures that seem to be taking more time to load than with the lazy loading technique.
What are your thoughts on that ?
Read-only link for Webflow native image variant
Read-only link for Lazy Loading technique
Thank you ! ![]()
Some screenshots of the benchmarks:
Lazy loading
Webflow image variants
Here is my site Read-Only: LINK
(how to share your site Read-Only link)