Hello,
Check the point 5. in this article : Webflow secrets — Manifest blog, #nocode web design revolution
It will show you how to control the speed to an anchor.
#Control the speed of the smooth scroll to an anchor
When an element has a Unique ID defined, you can set a link to this ID. When clicked, the page will smooth scroll to that ID with an ease-in-out easing mode in 1000ms.
One second is a lot for user interaction. Most click and hover interactions are set between 200 and 350ms. Of course a long scroll can use a little more time but for many, 1second is too much. For others who want to use the smooth scroll as a narrative effect, 1 second is too short.
You can change that speed by using custom attributes.
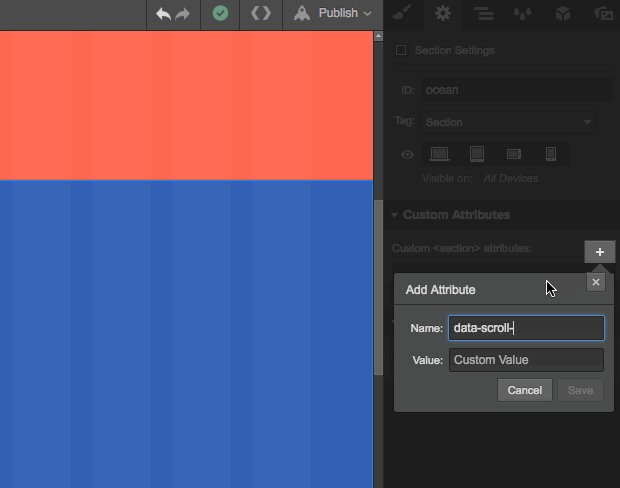
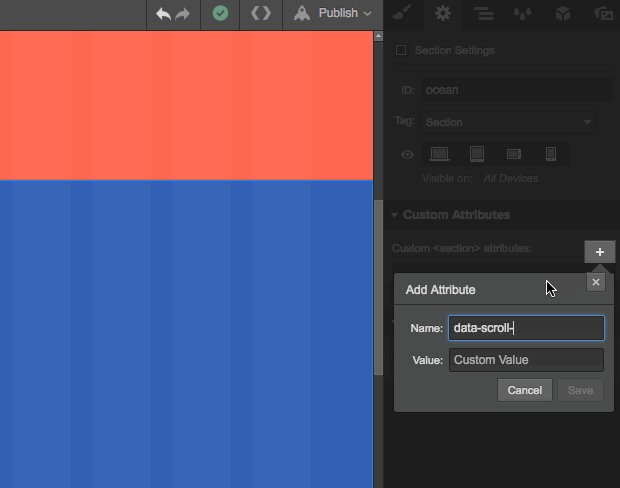
By the data-scroll-time custom attribute on the tag, it will affect all scroll operations on the page.
By setting it on individual elements that you’re scrolling to, it will affect the smooth scroll to that element spcifically.
So you can set one default scroll speed for all links on the page by adding the custom attribute on the , and override that setting by adding other values directly to the targeted elements.
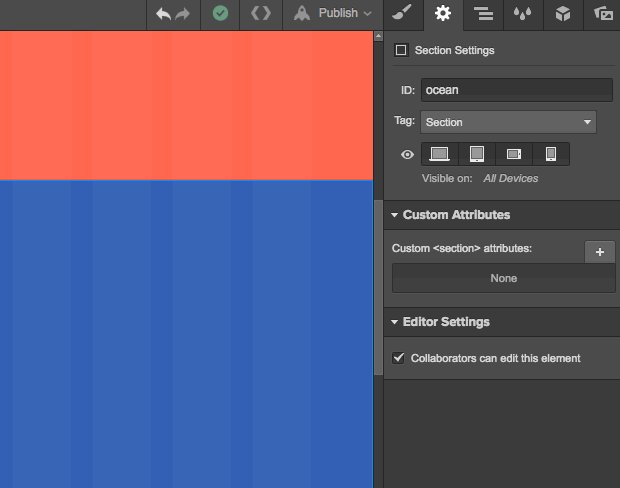
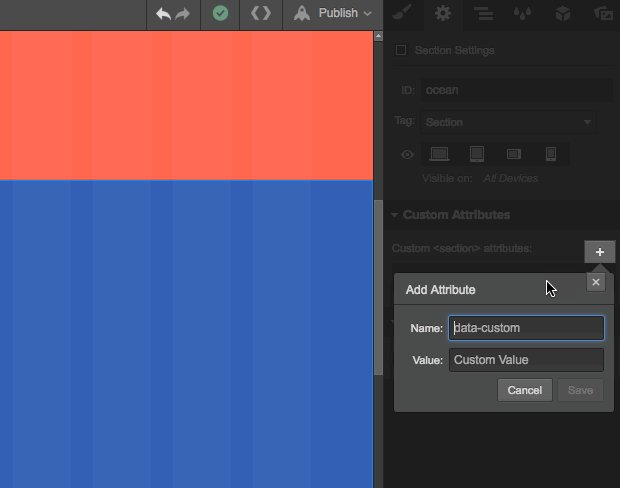
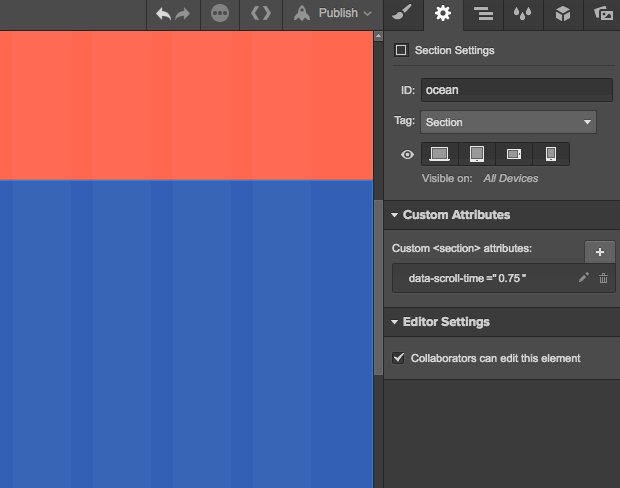
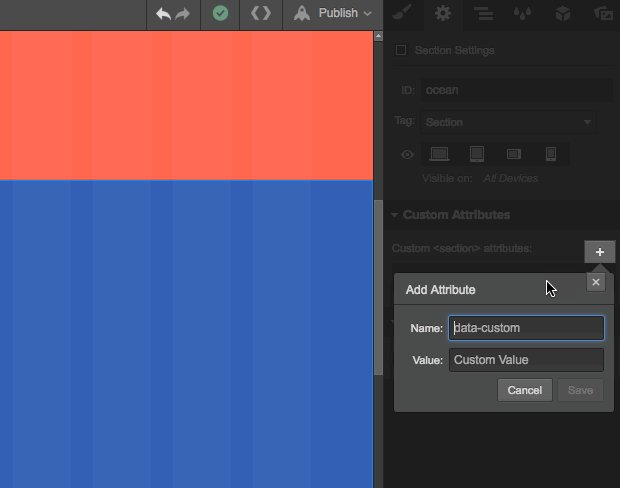
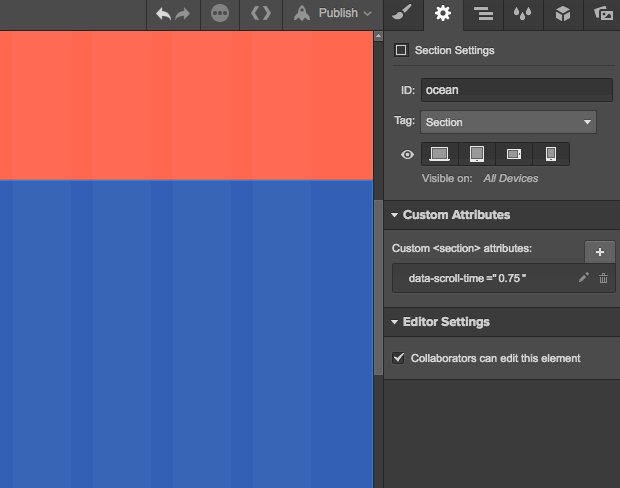
Here’s how to add a custom attribute. Select your target element or the , go to the Settings Tab and add an attribute and its value in the Custom Attributes section.

The value you can add to the attribute is free. It’s set as a multiplier of the default value (100ms).
Value of the attribute and the corespondant duration
duration of the smooth scroll = value × 1000ms
Here are values you can set for the data-scroll-time attribute, and what they mean in terms of duration:
- data-scroll-time = 0 will scroll immediately to the element with no delay.
- data-scroll-time = 0.75 will scroll a little faster than the default (750ms)
- data-scroll-time = 1 will scroll just as fast as usual (1000ms)
- data-scroll-time = 1.25 will scroll a little slower than the default (1250ms)
- data-scroll-time = 2 will scroll twice as slow as usual
- data-scroll-time = 20 will enable TurtleMode™
You can play with the live example here.
Be careful when you add or try very high values: you won’t be able to concel the scroll, even in the designer. A long scroll will begin, then be interrupted by anothe event (another click) but will continue as soon as the other event finishes.
This trick was posted by @callmevlad in the forum in February 2014.