Here is my site Read-Only: https://preview.webflow.com/preview/test-site-for-learning?utm_medium=preview_link&utm_source=designer&utm_content=test-site-for-learning&preview=ad96df0f9e8dd56ac2df9bcb02c25b4d&mode=preview
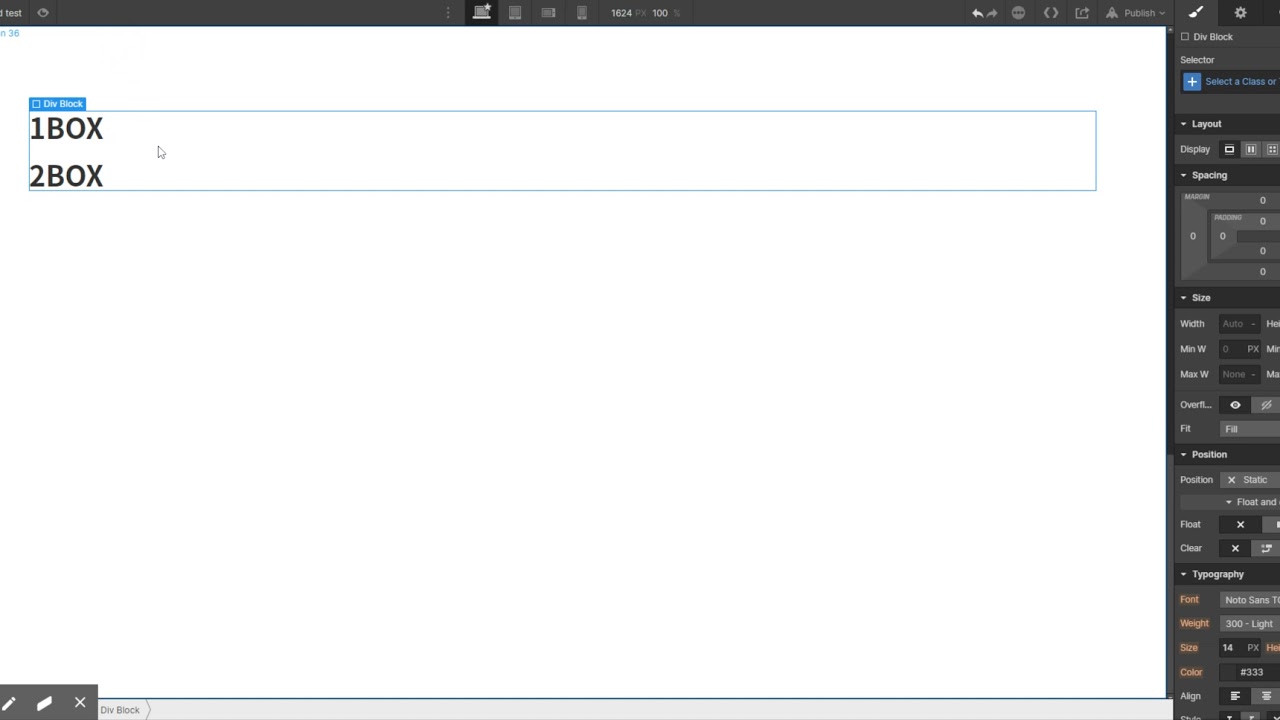
Hi, I am totally new here but I love it. I have watched all the tutorials 101, but I feel a bit silly for being stuck. Basically I am having a hard time placing boxes next to each other. Like two boxes inline in a section.
Not sure what to use? Grids, containers or divs. I find I have to play around with the spacing a lot but then I have problems resizing the box. Not sure how to do this, any help for a total novice would be great!
Thanks alot.