I am working on something similar, and haven’t found a solution yet.
My project is a finishes selector for a real estate development, the goal is to have someone select a material pallet from a collection list and in the same view see a rendering of the room update with another rendering with the selected material pallet.
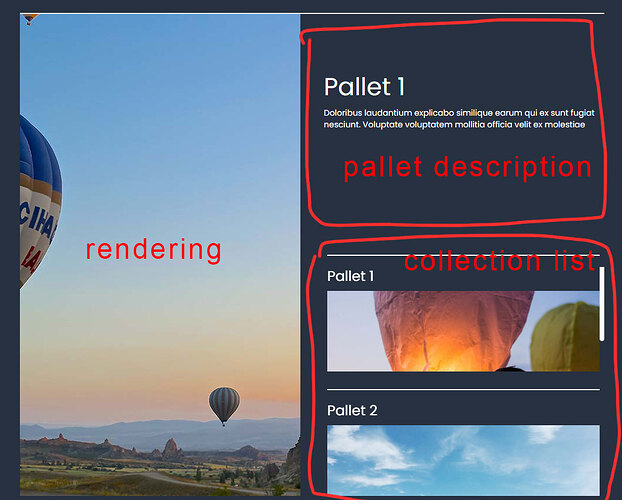
What I have is a CMS list of the pallets with that pallet’s rendering and description.
The list is then put into an scrolling overflow div for selection. When a pallet is selected it unhides a container with absolute positioning over the old rendering with the pallet / collection item’s rendering. The same happens for the description.
This is the hierarchy:

Using interactions I’ve got this to work, but, it only works going down the list sequentially, each later rendering gets placed on top of the last, and when I close the overlay div it only closes the top (highest z) at a time. I even have each new pallet selector in the list hide the overlay and the rendering. Then unhide it.
So one can select later pallets and they show up, but earlier ones are stuck behind (z position) the later ones.
I’d love to be able to do this with a collection list, I know I could do it manually and have each pallet have their own button and their own overlay, but would love to find a smarter way to do that.
Any suggestions would be great, thank you!
https://preview.webflow.com/preview/arete-bend?utm_medium=preview_link&utm_source=designer&utm_content=arete-bend&preview=94a90c23cab593b340cf4e92af1297e4&pageId=61c10b69b1765f70172c21ee&workflow=preview
Update :
I figured my problem out,
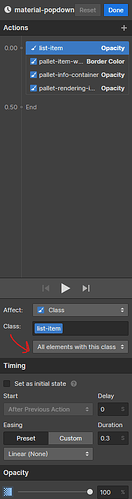
Found out that interactions can apply to different parts of a family.
On the overlay popup, interactions are applied to only children of this class.
And on the closing interaction, interactions are applied to all elements in this class.
This closes all overlays, so on click for the collection item first an interaction that closes all overlays, then slightly after an interaction that opens children of just that class.
Idk if that makes any sense lol, but here is a video that helped me figure that out (its for hovering)
Cheers!