I remember i could change the hover effect transition time days before. but now i confused where can i make it? the hover effect transition time is no longer available for hover/press/focus. where was such feature moved?
Hey @zfe sorry for the confusion. Are you getting this note?

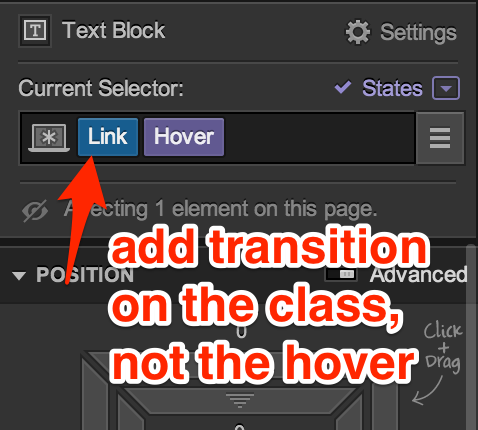
We don’t allow transitions for states because it creates a jumpy transition. The correct way to do it in order to have a smooth in and out transition is to put it on the class instead:

thanks, i got it. and i hope there are some word tutorials which listed by questions or features.
Totally @zfe we’ll be working on documentation soon! It just takes a lot of work to consolidate so much information. Maybe I should just drink a ![]() and just go for it.
and just go for it.
For some reason, my transitions are not working for my nav elements, and I am not sure why. http://ssportfolio.webflow.com/
I have ‘All Properties’ set to 500ms but the underline on hover for “work” “writing” “contact” appears immediately. What am I doing wrong?
Seems like you fixed it… but it was probably because you had an interaction set on those elements and the interaction transition overwrote the css transitions set on the links.
Yup, that’s exactly what it was, thanks for the help!
@thesergie : Sorry, I’m a visual designer transitioning into web dev. I have been a paying customer at Wix for 2 years and am considering migrating to you guys.
I’ve read a book on CSS but I still have just a very faint idea of what you mean by this:
it was probably because you had an interaction set on those elements and the interaction transition overwrote the css transitions set on the links.
I am having an issue with transitions on my sandbox site. I suspect that it may have something to do with CSS rules and not applying transitions on hover or child elements. Can you take a look at my forum post and help me relate the info in this thread to my specific case?
Thanks for your time.