could anyone please explain to me how to add a mp4 file?
Here is my site Read-Only: LINK
(how to share your site Read-Only link)
could anyone please explain to me how to add a mp4 file?
Here is my site Read-Only: LINK
(how to share your site Read-Only link)
could anyone please tell me how to add a MP4 file video on Webflow? I need to add this video which is never been uploaded anywhere, so there’s no URL for it.
Webflow only allows uploading background videos, which are limited in size, and optimizes them for that use. You cannot load video files into assets and host them. People generally use other services for that like YouTube or Vimeo for example. Details about the types of files supported are listed in the University.
Hey there! I found this website that is hosted on Webflow and there’s a video embed that isn’t from Youtube or Vimeo, it seems. Astro Cannabis
Do you have an idea how this is done? I’d like to achieve the same. The inspect link somehow suggests that it’s hosted on Webflow… but I’m wrong perhaps?
@panikovsky901 - Inspect the video with browser devtools and you will see exactly how it is done. Embed with HTML5 video element and video hosted on a URL accessible to the visitor.
I did inspect it: it says “hosted by Webflow”, so wasn’t sure…
I meant the actual page source for the embed element. Here it is.
<video playsinline="" autoplay="" muted="" loop="" width="100%">
<source src="https://uploads-ssl.webflow.com/60e72ba448754a0893f612d7/614234e1b89254d49ce216ba_AASTRO-transcode.mp4">
</video>
The source is a background video they uploaded to their project and grabbed the value of to use in the embed.
I think I almost understood.. (sorry, I’m still learning here). So it seems like the person is using a 2-column section, right? In the one, there’s an image, and in the other one, they just put the background video inside? Tried doing that, but then doesn’t seem to be possible to control the margins+background in that video column, because the video fills up the whole space.
Or what exactly did you mean by “grabbed the value of it to use the embed?”. I can’t seem to see any embeds when I upload the vid as a background video?..
I’ve experimented with this somewhat. One way I found to be successful is:
<video controls autoplay playsinline poster="www.thumbnailurl.com" style="max-width:100%;width:100%; height:auto; max-height: 100%">
<source src="www.mp4videourl.com">
</video>
Grab the urls for both the thumbnail of your video and the actual mp4 video and paste them instead of the placeholder urls. Then it should work.
for more information about the Video tag used in the code above, see here
Hm! Didn’t really work for me…
Are you sure the url you’re using for the thumbnail and video are correct? If you’re using Dropbox for example, you have to select Link Settings so that anyone with the link can view.
Hi Olga, here’s a Loom video walkthrough on the basic setup.
You’ll need to read up on the HTML5 <video> element to determine what settings will work best for your goals. You’ll also likely need to prepare your videos specially so that they’re portrait, rather than landscape, for your columnated layout.
That is really a deal-breaker imo. Even Adobe Portfolio host videos.
@Jakob_Thuemoes - I personally recommend Vimeo as the best solution on Webflow. Works for me and my clients. But I feel your pain as everything extra adds up quickly and eats our profits.
It doesn’t let me preview it or test it. Any tips on how to do so?
Also, can you use the same viedo link for the thumbnail if you don’t have a thumbnail to use?
Thank you so much, your awesome !
@Davide_Martinelli there are two ways to upload the MP4 video in webflow.
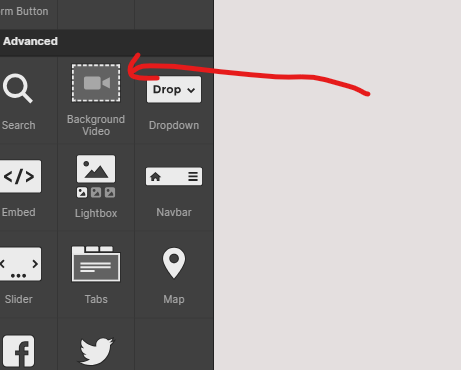
firstly upload the video in the background video and publish it:

then pick the video URL src
then add into the embed code like this:
<video playsinline="" autoplay="" muted="" loop="" width="100%">
<source src="https://uploads-ssl.webflow.com/630e00312de75c578a95ebfb/650adc936238375baa9e4c99_6176439f8c32ee43bb74400c_lp-camera-launch-hero-video-1550x1025@2x_4-transcode (1)-transcode.mp4">
</video>
Here is a lightweight mobile responsive script for embedding video(s) where the source is from google drive
For each video, add a div with a class for the container (e.g., video-container ) and a data attribute (e.g., data-video-id ) to hold the Google Drive video ID.
<style>
/* Optional CSS Hack for making the video responsive */
.video-container {
position: relative;
width: 100%;
padding-bottom: 56.25%; /* Aspect Ratio 16:9 */
height: 0;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- Insert this into your page as an embed object or embedding using rich text -->
<div class="video-container" data-video-id="YOUR_VIDEO_ID"></div>
The JavaScript (add this in the individual page settings in webflow Designer or site-wide via your site settings page.)
<script>function embedGoogleDriveVideos() {
// Set the video selector to a variable
var containers = document.querySelectorAll('.video-container');
// Construct the URL from the video ID
containers.forEach(container => {
var videoId = container.getAttribute('data-video-id');
var iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://drive.google.com/file/d/' + videoId + '/preview');
iframe.style.border = 'none';
iframe.style.width = '100%';
iframe.style.height = '100%';
iframe.style.position = 'absolute';
iframe.style.top = '0';
iframe.style.left = '0';
container.appendChild(iframe);
});
}
// Call the Function
embedGoogleDriveVideos();
</script>
In the HTML, replace VIDEO_ID_1, VIDEO_ID_2, etc., with the actual Google Drive video IDs for each video you want to embed. In the JavaScript, the function now loops through each .video-container element, creates an iframe for each one, and sets the src attribute to the corresponding video ID.
This setup allows you to embed as many videos as you want on the page by simply adding more .video-container elements with the appropriate data-video-id attribute. It keeps everything neat and managed within a single function call.
I hope this helps! Let me know if you come across any bugs and I’ll update the snippets.
Yep, I wish I had known this before I built my entire portfolio…