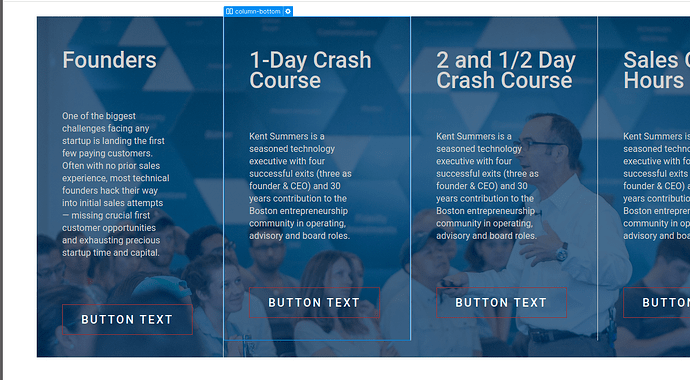
I’m having trouble getting my columns to fill their parents height. See picture below –
The containers layout is as follows:
Display: Flex
Direction: Horizontal
Align: Stretch
Justify: Start
Each column inside the container has the following properties:
Sizing: Grow if possible
Align: Stretch
Order: none
Height: 100%
What am I doing wrong or missing? The goal here is to have each column fill the whole height of the parent container.
Here is my site Read-Only: LINK
(how to share your site Read-Only link)