I’m on day 2 in Webflow. While adapting a template to serve an immediate need, I’m trying to change the focus color of the form field border (or possibly shadow) in both the pressed and focused states. When I inspect these states, it appears as though the value is none. Where can I affect the entire class rather than single instances?
You can’t style the default field element of a form, in Webflow. It’s default so it will act like the browser decides (also varies depending on OS)
However you can style the pressed and focus state of field with a class.
For all field with a .field class:
There’s got to be a way to replace the horrible mint green built into Versus. I’ll post when I find it.
Oh there is, with custom code.
input:focus {
background-color: yellow;
}
From there, add any style.
oh and it’s the Focus theme? The green focus is set there:
Ah you meant “versus’”, not focus… can you point me to it?
Your initial tip was right on. The UI threw me in that the shadows section indicated “none”. To view/change the color, I needed to specifically select “inner shadow” and the mint green sins were revealed. Thanks for your guidance.
Webflow: WISH LIST shout out: If a shadow is implemented, rather than defaulting the interface display to none indicate the value of the shadow type that has been applied.
Can you show me how it happens? Screenshots or screencast… I don’t understand why it’s not obvious. never faced what you’re facing.
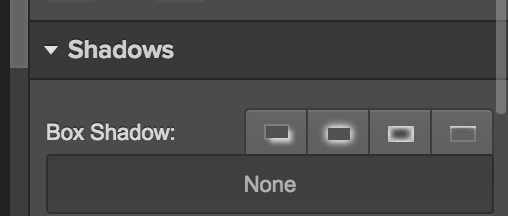
Sure. Maybe? custom code was used in lieu of the interface when the Versus template was created. Though the inner shadows were mint green (pressed and focus states), the indication within the toolbar indicated a shadow value of “none”. My take away is that the initially-displayed value of “none” was relevant to the leftmost outer shadow value.
BEFORE:

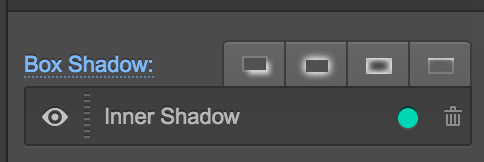
Clicking on the inner shadow icon, revealed the elusive color code. Unfortunately, there is no visual icon toggle state corresponding with the displayed value.
Strangely, once I found and changed the color code, I can’t reproduce the “none” display without truly removing the color I entered. Thus the theory of that the value was added via custom code and somehow didn’t trigger an accurate display in the menu.
AFTER:

This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.