calbar
(Calvin Barreto)
1
Hey guys,
Here is the page that demonstrates the issue: Photos
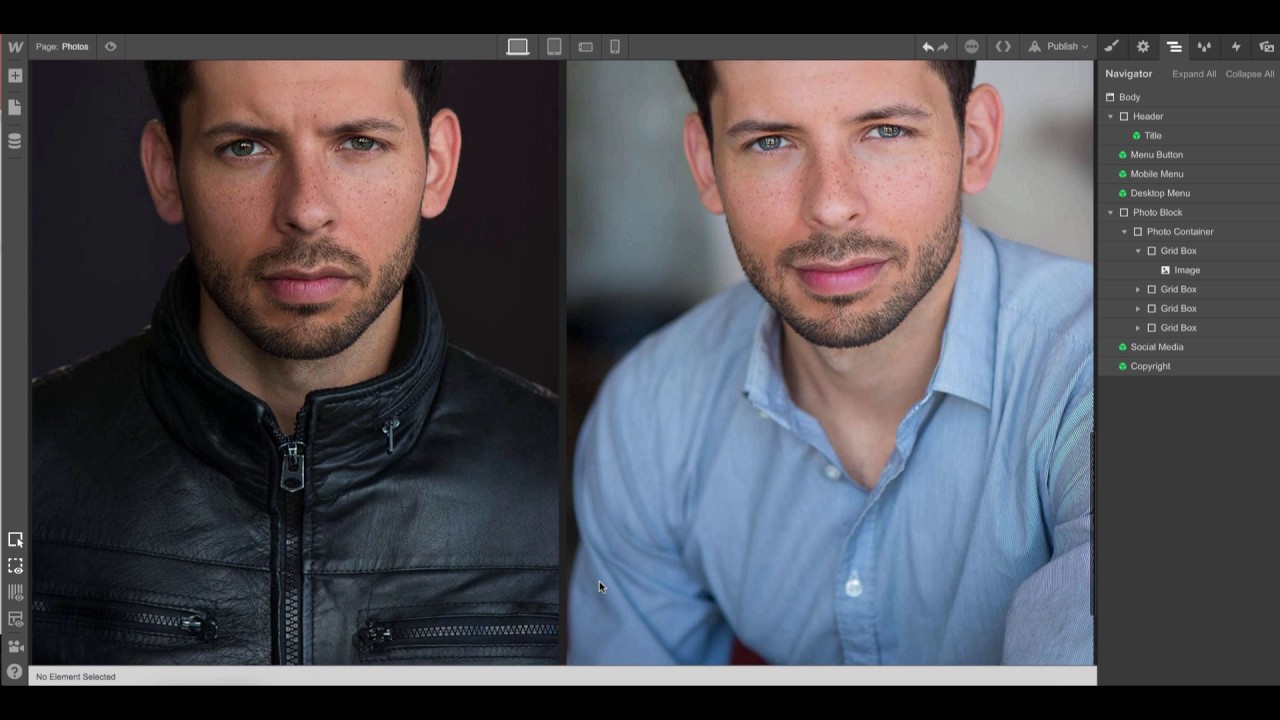
In Chrome, I get nice 2 x 2 grid of photos like this:
But for some reason in Safari I get a 1 x 2 x 1 like this:
It’s like the first line is wrapping prematurely or something.
My implementation is the same as demonstrated here:
How to create a fluid layout structure using Flexbox in Webflow
Here’s my Read-Only Link.
Thanks for your help!
Try opening the designer in Safari and building out flexbox there.
I know its a pain but Safari sucks ass with flexbox
cyberdave
(Dave S.)
3
Hi @calbar,
Thanks for the good question. As @daniel_cleayweb mentioned, Flexbox styling on Safari can sometimes be a bit tricky.
I have a suggestion, you can tweak and experiment a bit  I hope it helps:
I hope it helps:
calbar
(Calvin Barreto)
4
Thanks so much for the in-depth support!
Just curious, do you think the issue was combining the built-in Container with Flexbox, or something else?
It seemed like the bulk of the change was creating a custom container from a Div and moving everything into it.
Anyway, thanks again!
system
(system)
Closed
5
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.