Hey guys,
I need help. I have designed most of my website using flex box. I’ve given percentages for each box so it can work nicely for all the viewports. It works very well in Chrome, and this week, very close to launch I just noticed that many pages have problems and it seems the same problem. So if I solve for one page the rest will work.
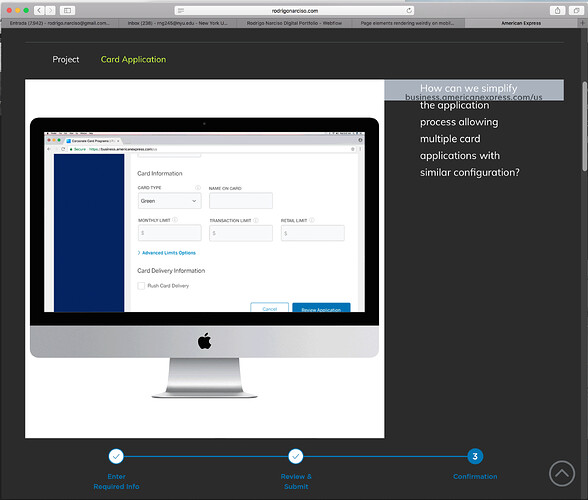
Here is the page in Chrome and the same page in safari:
I have 2 vertical divs, one is 66% width and the other is 33%width. The 33% one is also 100% height. The 33% one has 2 divs inside that are one on top of the other and its 50% height each.
I have tried everything for days and there is no way to fix this for safari. Anyone who could help me with that?
Thanks,
Here is my public share link: LINK
(how to access public share link)