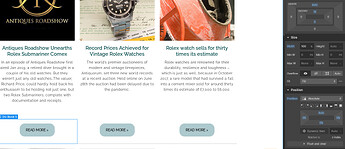
Hi, can anyone spot what’s wrong with the flex box arrangements on the News page as I can’t get them to align vertically to the same depth. What am I doing wrong?
Any help would be much appreciated.
David
1960creative
Here is my site Read-Only: LINK
(how to share your site Read-Only link)