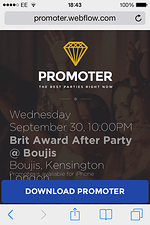
I’m creating a mobile landing page but I’m having difficulty with the following issue illustrated by the pictures of a large Android screen and a small iPhone screen. If I fix the button to the bottom, I get overlap with other elements in the small screen, and on a big screen I get extra space. Is there a way to fix this? The ideal behaviour would be to fix the button only if there is room, otherwise allow for scroll.
<script>
$(document).ready(function() {
// change this to your button class name
var btn = $('.buttonfixed');
var bh = btn.height();
var vh = $(window).height();
var dh = $(document).height();
if(dh+btn<vh) {
btn.css({
'position' : 'fixed',
'bottom' : '0'
})
}
});
$(window).resize(function() {
// change this to your button class name
var btn = $('.buttonfixed');
var bh = btn.height();
var vh = $(window).height();
var dh = $(document).height();
if(dh+btn<vh) {
btn.css({
'position' : 'fixed',
'bottom' : '0'
})
}
});
</script>
1 Like
Looks great, thanks so much for this. I copied this into the embed HMTL and added “buttonfixed” as a class to the button in the mobile view. However, I haven’t been able to get it to work yet. Is my approach ok?
Go to Custom Code in your site dashboard and in the second field before </body> add that code. If you find yourself stuck please contact via Skype using details provided in my forum profile.