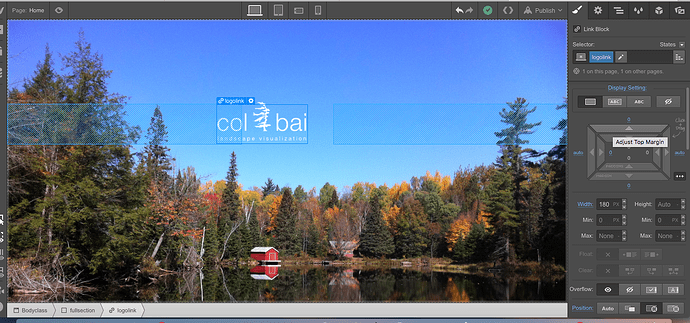
Does my logo on this landing page look centered to you?
http://colbaiwebsite.webflow.io
If not any idea how to keep it centered all the time on all platforms?
https://preview.webflow.com/preview/colbaiwebsite?preview=fc35c266df5b550150ed838c24bbdad9
Thanks
sabanna
December 16, 2015, 6:02pm
2
Hello @johnjohn2929
For horizontal centering your logo I would suggest to use margin: auto settings instead of absolute positioning
Also you will want to save this settings for all devices and it will automatically centering logo on all devices
Regards,
DFink
December 16, 2015, 10:29pm
3
Yeah, thats a result of using positioning instead of auto margins for centering. It will always use the left edge as the anchor point. If you need to use absolute positioning, use the transform options for the element to move it 50% of the width of the object to the left, that way it will compensate.
Thanks Sabanna so I did that… its still not showing right …
http://colbaiwebsite.webflow.io/home-copy
Any thoughts?
Also Id like to add a hamburger button as a link to get into the website… any idea how to do that?
Thanks for the help
sabanna
December 16, 2015, 11:23pm
5
Remove any url/connection from that link and reconnect again. For some reason it is affect position.
hey Sabanna tried that to… didn’t help, but I noticed something when I just scroll over the padding and margin options it shows on the attached liked this…
Its like something is blocking it from centering… could it be something on the body class or ?
Thoughts…
http://colbaiwebsite.webflow.io
sabanna
December 17, 2015, 12:45am
7
Ahaaa!!!
Remove that Transform settings and work will be done
Cheers,
Thank you Sabanna ! works perfectly now
1 Like
sabanna
December 17, 2015, 1:12am
9
You are welcome
system
February 15, 2016, 10:12pm
10
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.