Hello, I’m just getting started with Webflow and Flexbox.
My layout has two columns, set up as div blocks.
The left column is 2/3 of the width, and contains the main content. The right column is 1/3 of the width, and contains a call-to-action.
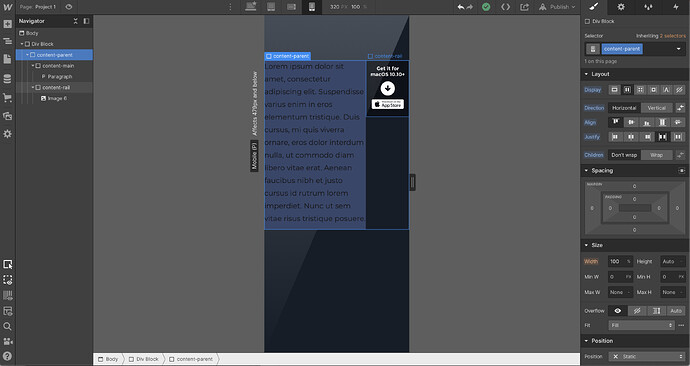
When I switch the mobile breakpoint view, before making any changes, it looks like this:
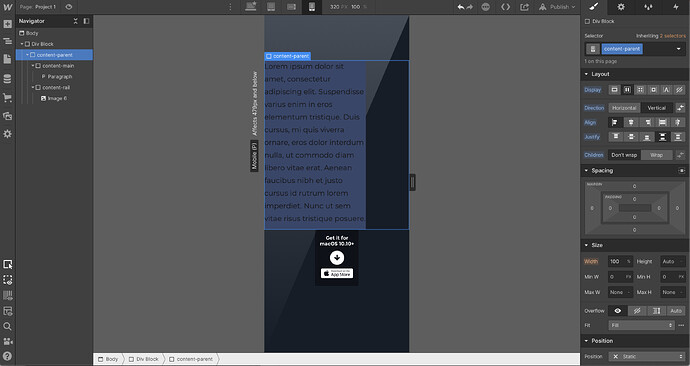
When I switch Layout > Direction to Vertical, the right column appears below the content, like so:
Using Flexbox, is there a way to get it to appear at the top instead, before the left column?
Thank you!
Here is my site Read-Only: LINK
(how to share your site Read-Only link)