Hello,
I have a store, with multiple categories and multiple products per category. Each product has several variants, based on two ‘Options’ sets (‘Color’ and ‘Size’).
I’ve modified a product template, that included a selector for the different variants, by using an option list with a group of buttons for each color and size - in the element settings, the source is the relevant Option Set (‘Color’ or ‘Size’).


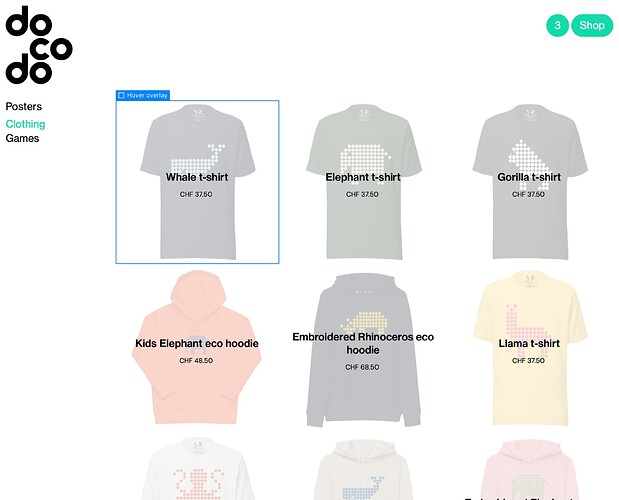
Now I am trying to display the available colors directly on the category template, where I already have for each product its name, and its price:
But when I create a list from and try to use the option field ‘Color’ as its source - I’m unable to access that information. All other fields (Basic Info, Billing, Shipping, Custom Fields, etc.) are there to choose from, but for some reason the options fields isn’t.
Essentially what I am trying to do is something like this:
But obviously I’m doing something wrong here, because the product options field seem to be locked somehow, and cannot be accessed from the category template.
Any thoughts on how to solve this?
Thanks!
Here is my site Read-Only: LINK