I have had my different styles working fine (below) but randomly they have stopped working and am getting the error message “Value is overridden by more specific selector”.
This is for a checkbox.
Please help my site is live with users!
I have had my different styles working fine (below) but randomly they have stopped working and am getting the error message “Value is overridden by more specific selector”.
This is for a checkbox.
Please help my site is live with users!
Hey @Julie_H , can you include a read-only-link
Hey Rasheed, here it is
its the “Checkbox filter group” div
The message "Value is overridden by more specific selector” is not an error but more like an a hint telling you that the background color is being override by the combo class .fs-checkbox_field-4-active .is-active.
What’s the intended styles? is the starting state style that has the issue or the active state?
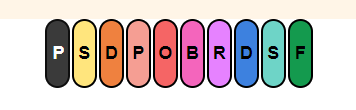
Also I see that you added is-active class to every checkbox which is you shouldn’t, you just need to add it in one checkbox that has the style of active “checkbox” in your case you have the attributes on the first one “P”, when you remove the is-active class this is the result “below image” and once you publish each checkbox will take the styles of “p” checkbox once clicked.


Hey Rasheed, thanks so much for all your help.
The intended outcome is for the starting state to be coloured and when the checkbox is clicked it turns grey. So starting state is the issue.
Thanks Rasheed. Maybe I am looking in the wrong place but I cant see either attribute above in the “P” checkbox?
Ive attempted to remove the “is-active” class from a checkbox but it changes the margins and doesn’t change colour to grey once clicked.
The attribute is actually on the P text element.

Regarding the active class, hmm consider that it won’t work unless it’s published so test it on staging domain.
Make sure you set the Fs CMS filter script correctly, and go recheck the steps here CMS Filter for Webflow - No-code using Attributes
I hope that helps
Thanks Rasheed. Unfortunately, that didnt work. With the “is-active” class removed the button is now just the different colour assigned, even when published. it does not change colour when clicked.