Hi
I’m trying to edit the background colour on hover state on my website
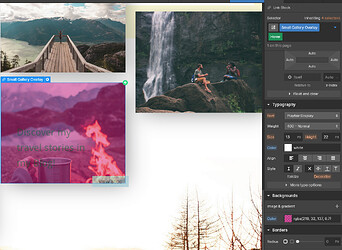
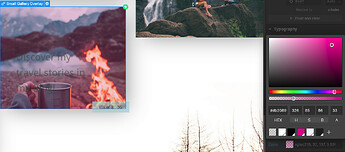
Towards the bottom of the page above the footer, there is a link block called “small gallery overlay”.
On hover over the link block transitions too pink, I’m trying to change this to a different colour but can’t figure it out.
Link to site is here - https://preview.webflow.com/preview/anywhere-bear-v0-2?utm_medium=preview_link&utm_source=designer&utm_content=anywhere-bear-v0-2&preview=0663e9a58bcbeefc75a846e748fb95d7&mode=preview
Many thanks
Kevin
Here is my site Read-Only: LINK
(how to share your site Read-Only link)