Hi guys
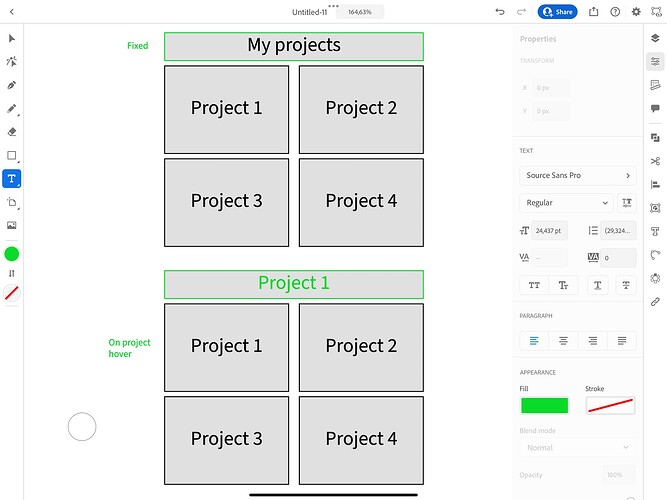
I am in the process of building my portfolio page and I have faced a problem a can’t seem to solve on my own. I have a fixed text at the top of my “projects” page that I want to change when I hover over a project. I have tried to illustrate what I’m trying to achieve with the attached image. So basically I want the heading “my projects” to change to the project name when I hover over a certain project and of course turn back to say “my projects” when I move the cursor away from the project. So as an example I want the fixed text “my projects” to say “project 1” when I hover over project 1 etc. Is this achievable without using custom code?
Thank you so much!
Here is my public share link: LINK
(how to access public share link)
sites-read-only-link
Somehow your Read-Only Link doesnt work. Could you try to post it again.
Hi Peter. I’m unfortunately not able to link the to the page right now. But it really is as simple as described. I’m just not sure how to make a cms element (the different projects) affect the heading. They have to be linked somehow. I just don’t know how to do it. A appreciate your time!
Hi Peter
I have build a simple demo site to explain my problem.
This is what I want: When I hover over a project (Orange, Brocolli or Banana) I want the text that says “Company Name” in my navbar to change to the respective projects name. How can I link the text to the project CMS so its displaying the project name when I hover over the corresponding project and goes back to “Company Name” when I don’t hover over a certain project?
Hope it makes sense 
Here is my public share link: https://change-text-on-cms-hover.webflow.io/
([how to access public share link][2])
Here is my public share link: Webflow - Change text on CMS hover
You can do it with interactions without any code
I know. I simply just don’t know how to. Can you explain?
Set the title to be position fixed simply with a z-index higher of the other text but as display none. Create an interaction on the collection item, that when you hover only the children with the class of the title get’s display block
Would it be possible for you to show me? Still can’t figure it out. I have tried to do what you told me
From your preview link, you have simply to give a z-index, a background color of White and set display none and it will work