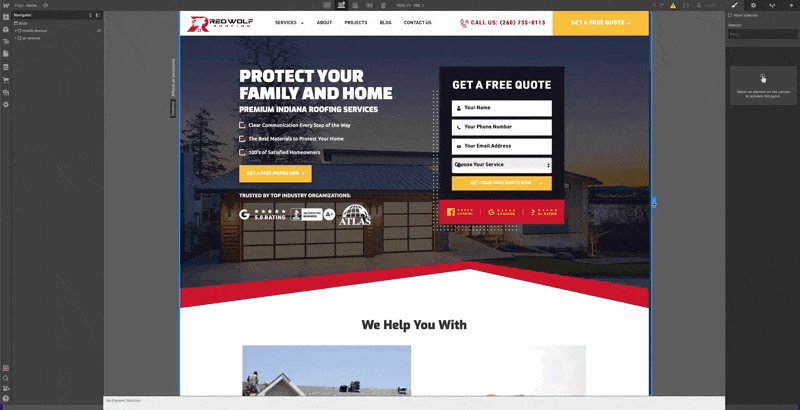
For some reason, on some laptops my Nav bar and other parts get squeezed together and I can’t seem to fix this breakpoint on the latest Mac Book Air laptop
Here is my site Read-Only:
For some reason, on some laptops my Nav bar and other parts get squeezed together and I can’t seem to fix this breakpoint on the latest Mac Book Air laptop
Here is my site Read-Only:
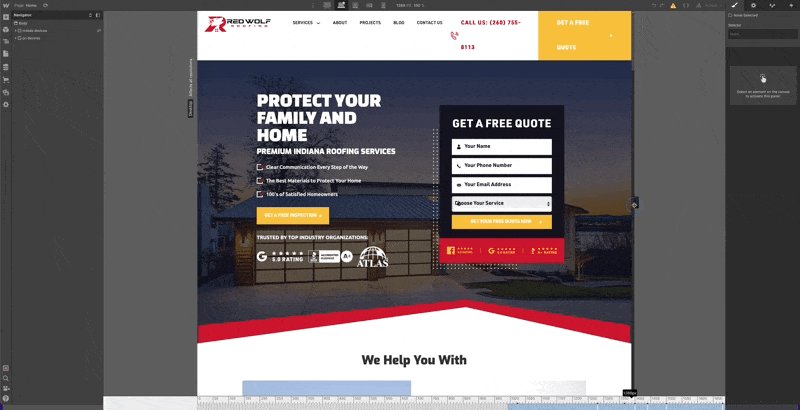
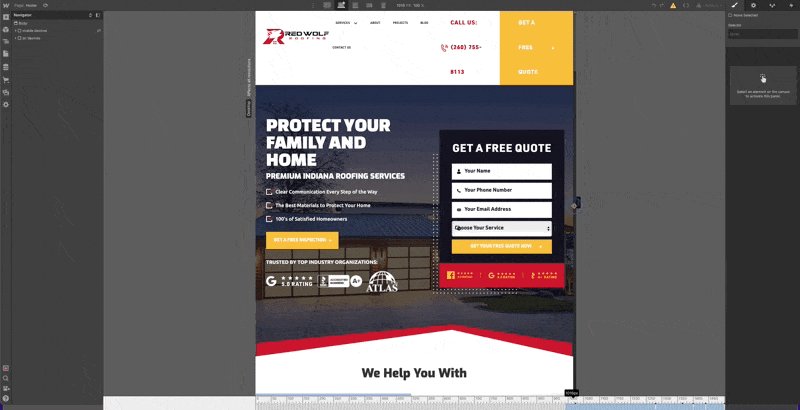
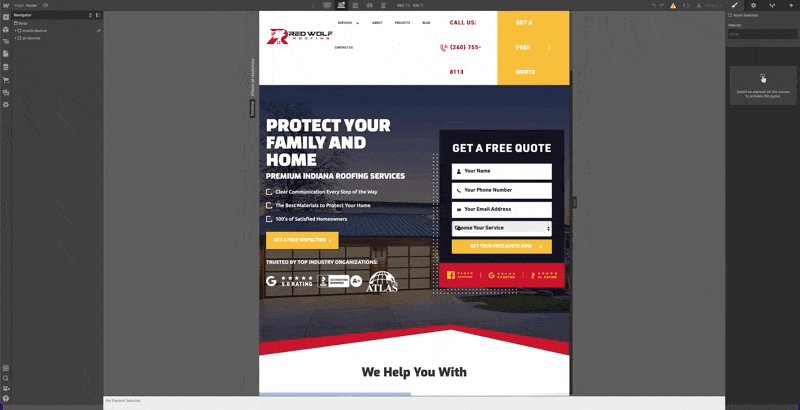
Hey @redwolf it’s possible to see the layout for the navbar start falling apart at 1500px viewport width and lower. My suggestion is to take another pass at designing the navbar at the smallest end of the desktop breakpoint which is 992px.

If your physical laptop screen size isn’t allowing you to view a larger breakpoint size, utilize the canvas scaling feature to emulate a larger screen.
Hope this helps.
I’m trying to edit it on the 992 but it keeps editing everything above. Any way to avoid that?
Any edits applied on the desktop or main ![]() breakpoint apply to the range 992px-1920px. There’s currently no native way in Webflow to adjust where the breakpoints are positioned.
breakpoint apply to the range 992px-1920px. There’s currently no native way in Webflow to adjust where the breakpoints are positioned.
I’d suggest removing the columns and relying on display:flexbox with wrapping enabled so that the phone number and quote button shift below the nav links when the screen size is too small to fit every thing. Here’s a video walking though some options to make the navbar responsive. I’ll also include some links to flexbox and grid below.
Thank you SO much for the in-depth help. You are awesome, man
My pleasure, happy designing!
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.