Hi webflow people,
I have been trying to building and adjusting sites for my business for a few months now on and off when we require changes. I follow many tutorials, and make use of some templates to fast track my work… but this seemingly simple design goal has me super stumped, 2+ days on this with 10+ hours of tutorials/internet searching leaves me with no idea on even how to get started.
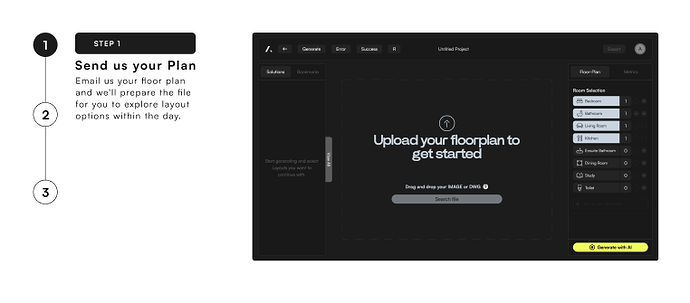
How should i go about building this step/tab elements:
Each number is a button which changes the explanation text/title next to it and changes the image. Steps contain only 2 elements as far as i can see: button + content. Cant find a way of placing expanded text around the button. And it seems wrong to “hack” the text into the same box as the content and force it to align with the relevant button but pushing it up/down by X pixels.
I would really appreciate a general approach & structure + direction to any resources that could help me build this.
Here is my site Read-Only: [LINK]