Hi Guys, I’m new to webflow and i’m creating my first website.
But so far i’m a bit confused ![]()
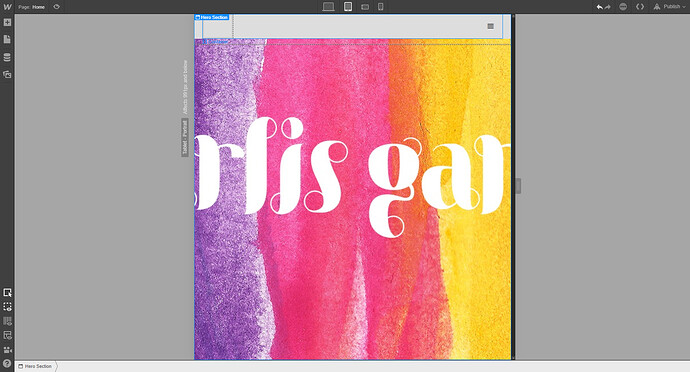
I just inserted a background image to cover the whole section’s width.
But when i resize the device the image gets cropped, not resized. So most of the text disappears.
I tried instead inserting a container and putting the image inside, which does resize, but it doesnt´cover all the website width, there’s blank spaces at both sides of the image.
So…, what’s the middle ground? ![]() How do I create an image that covers the websites width and resizes?
How do I create an image that covers the websites width and resizes?
Any help is much appreciated!!
Thanks
Here is my public share link: LINK
(how to access public share link)