Hi everyone,
I used a codepen project and customized the codes for webflow.
The html is directly put inside webflow, css and js are through JSdlivr CDN.
However, this is how it looks in CodePen:
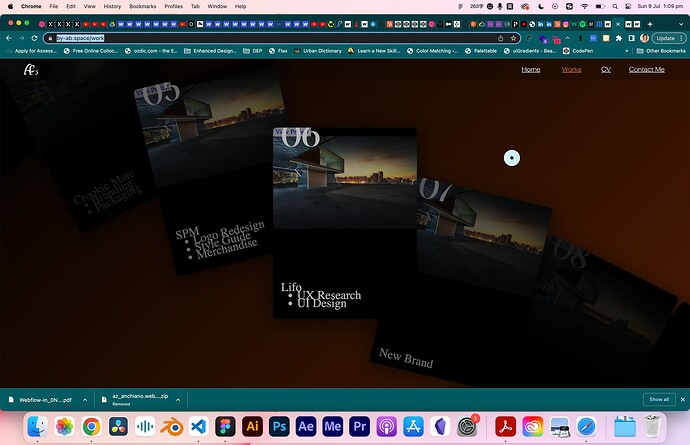
This is how it looks in Webflow published site (Chrome)
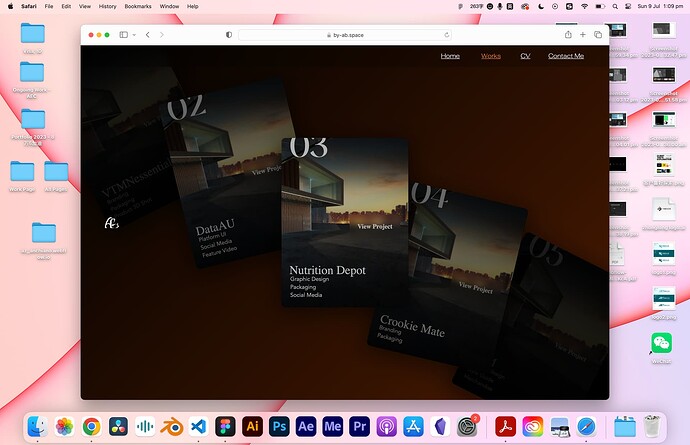
This is how it looks in Webflow published site (Safari)
Links:
CodePen Project
Webflow Published Site
Looking for experts to provide some advice, why they all look different ![]()
Thank you guys!