Hi everyone,
First of all I thank this community for always coming out with a solution for me whenever I get stuck with my design related work. I have come across yet another doubt which I’m sure one of you might be able to help me out with…
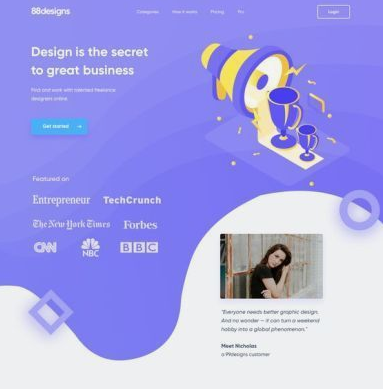
I’m currently designing the landing section of a website I’m building for a client. I’ve been looking at the references they gave me, and they expect something like this:
Basically an S shaped div bottom.
Now I can actually do that, by going to Adobe Illustrator, designing a shape similar to it, placing it as an image with absolute position in the section and moving it to make it stick right under the div, but my question is, would that be a good practice? It does make my life difficult when I try to make the site responsive. Is there a better way to design (perhaps entirely in webflow) a landing section shape similar to what you can see in the screenshot above? Or is my current practice the only way to do it?
Here’s a link of the published site: https://kornchainnew.webflow.io/
And a read-only link: https://preview.webflow.com/preview/kornchainnew?utm_source=kornchainnew&preview=ae296cce2fa738d89b74b39600bfddc2