Elevate your design workflow with Webflow’s latest update to custom attributes. Seamlessly assign classes to elements for more dynamic styling options.
Webflow’s latest update enhances custom attribute functionality by allowing the use of classes in element settings. This adds new opportunities for styling components and simplifies styling, enabling class assignment via component properties or CMS fields.
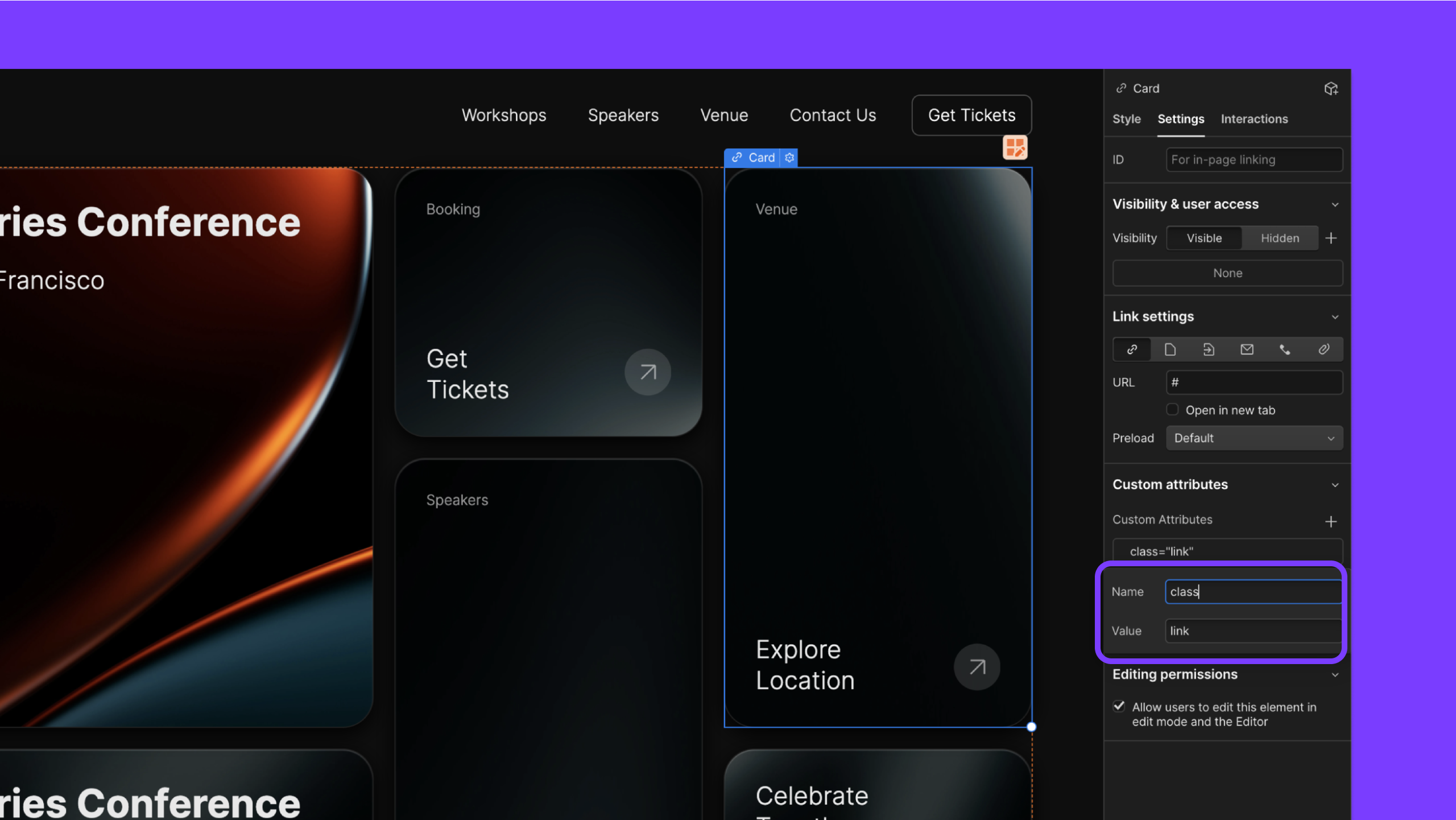
Now, text can be input into the element’s class attribute, widening styling possibilities. This includes adding custom code classes or Webflow-defined classes to the class attribute.
Instead of a reserved message you can simply use the term “class.” This brings the setting inline with the custom element.
Limitations include binding support only from text CMS fields and component properties, and the restriction to bind a single class value per element. Classes are auto-lowered and don’t support spaces; special handling is required for single-character classes and those with spaces in CMS fields or component props.

This update offers greater styling flexibility, crucial for maintaining site design consistency and adherence to best practices. By opening up class attribute usage, Webflow enhances design workflow efficiency, creating a more direct and user-friendly path to styling.
Check out documentation on Webflow University to learn more and check out the improvement to styling components, and the creative freedom and efficiency it offers to web designers and developers.