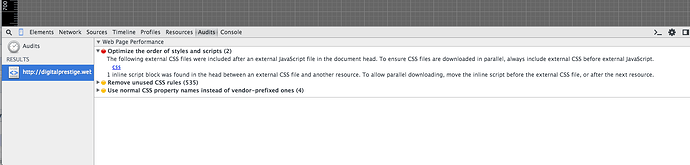
Css loads first, then scripts before the /body tag. Thats a coding 101 rule. If promised clean code, why then do I see this? I can’t fix it in the code without exporting the code and loosing the ability to work within webflow. Why can’t I import code into webflow? Why isn’t there an ability to edit code manually? These are the things that are making me second guess my decision to upgrade from the free version.
Good question, I never noticed. I found this interesting piece of info:
Historically, when a browser encountered a
<script>tag pointing to an external resource, the browser would stop parsing the HTML, retrieve the script, execute it, then continue parsing the HTML. In contrast, if the browser encountered a<link>for an external stylesheet, it would continue parsing the HTML while it fetched the CSS file (in parallel).
Hence, the widely-repeated advice to put stylesheets first – they would download first, and the first script to download could be loaded in parallel.
However, modern browsers (including all of the browsers I tested with above) have implemented speculative parsing, where the browser “looks ahead” in the HTML and begins downloading resources before scripts download and execute.
In old browsers without speculative parsing, putting scripts first will affect performance since they will not download in parallel.
Found it in this thread, it’s documented: Should CSS always precede JavaScript? - Stack Overflow
So basically how webflow does it now is okay for modern browswers (Chrome, etc.) but will load slower for older browsers (IE)? Cross-browser compatibility is an aim of mine, graceful degradation of features and code that is optimized to load quickly on all devices and browsers. I’m still unsure of why webflow’s code is loading an external script before parsing the html and css.
I don’t know, but if you read the thread or do your own research, you’ll see that the difference may not exceed 80ms, if you can even reproduce a difference in loading. It means it’s close to a 5% difference from the reverse order, in some extreme cases. Human would start noticing over 20%, if this 20% is over 200ms.
Fair point. I’m more or less just frustrated that I can’t fix that in the code myself and still be able to use webflow.
Hi @Seth_Opperman, I can understand your points about having the ability to edit everything in the head, and having a choice to include those scripts to the head or not, based on your choice ![]() It is a good idea for a feature update for advanced users.
It is a good idea for a feature update for advanced users.
Take a look at this post, it has more information on this topic: HTTP Compression, CSS/JS Minification, Eliminate Render Blocking, and PageSpeed - Product feedback - Forum | Webflow
Page and site performance is a top priority ![]() Cheers, Dave
Cheers, Dave
Thanks @cyberdave, I’ll take a look at that information. I really love this platform and I am just anxious for it to become a bit more robust.
@Seth_Opperman, modernizr, typekit, and your CSS all belong before the body for various reasons. We place them there since they are required for all modern web sites - despite the coding 101 rule you mentioned about placing scripts/css in the <head>, there are always exceptions to the rules. If you’re curious, check the documentation for modernizr:
Drop the script tags in the of your HTML. For best performance, you should have them follow after your stylesheet references. The reason we recommend placing Modernizr in the head is two-fold: the HTML5 Shiv (that enables HTML5 elements in IE) must execute before the , and if you’re using any of the CSS classes that Modernizr adds, you’ll want to prevent a FOUC.
And typekit http://blog.typekit.com/2013/08/21/best-practices-for-embedding-typekit/:
The benefit of the advanced embed code is that it won’t keep the page from rendering while the kit JavaScript is loading. The downside to this is that the browser can decide to start rendering your site before the fonts are available. Font events will not be available if the browser decides to start rendering the page before the kit JavaScript has loaded. This is also the reason we recommend putting the embed code in your head and not at the end of your body. This ensures the code is loaded asynchronously while still being able to control the FOUT.
Other than that, we don’t place anything else in the head (except the CSS of course).
Awesome. Thank you for the clear and supported explanation!
No problem - it’s tough to track down these reasons, as evidenced by the broader community’s confusion about which acronym to use for “flash of unstyled (content|text)”
Absolutely @brryant, but we’re young as a community yet and each post builds knowledge so thats great. I think you guys are doing an excellent job keeping up with us.
Is there anything posted about what to expect for possible future functionality? I’d really like to see webflow include a cms alternative to wordpress (how outdated!). I’d love to make webflow the center of my web development business.
Also… widgets for ecommerce, frameworks, other 3rd party functionality?
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.