I’m trying to create a small line of vertical text on a collection page. I’m having a hard time with the text wrapping over a certain amount of characters.
The two images attached are of the mockup I’ve created and the version in webflow.
Mockup:
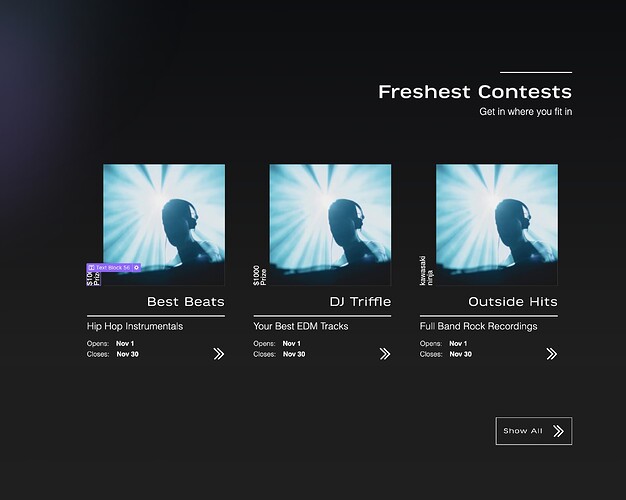
Webflow:
As you can see, the vertical text (contest prize) wraps and puts the text on a second line. I can’t figure out how to fix this.
Your expertise is greatly appreciated.
https://preview.webflow.com/preview/tune-derby?utm_medium=preview_link&utm_source=designer&utm_content=tune-derby&preview=8ea60c5f80a3b812f055f5045ae3e67e&workflow=preview
Maybe my friend @sarahfrison would know
Cheers
learyjk
September 29, 2021, 1:20am
2
Hi @Kevin_Mooney
Adding a width of 250px to the text box gets the job done. That’s just for desktop, be sure to check it for different breakpoints of course!
@learyjk Thanks Keegan! Worked great.
1 Like
system
September 30, 2021, 4:53pm
4
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.
![]()