Hi,
My video background displays full height in the Webflow preview, but is cut off at the top in both Chrome and Firefox when I actually publish and view:
Any ideas what might be wrong? Thank you!
Hi,
My video background displays full height in the Webflow preview, but is cut off at the top in both Chrome and Firefox when I actually publish and view:
Any ideas what might be wrong? Thank you!
I took at a look at the live website and It seems to work correctly for me, no cuts.
Chrome Version 69.0.3497.100 (Official Build) (64-bit)
Thanks, @Sam_G… can you try pulling the browser window narrower? I’m seeing cuts even when it’s wider than tablet widths. Thank you!
To be clear, there’s a still image background, but you can see the video moving below it, not going all the way to the top of the hero area. See this image:
Ok I see it now, Playing with it with element inspector will update if I find out anything
It could be a bug, right? I haven’t touched it in months, and it wasn’t doing that before–at least I don’t believe it was.
Hey,
I just had a quick look. It’s a bit hard to test as we cant publish changes to check if its fixed and I am only seeing the issue on certain resolutions.
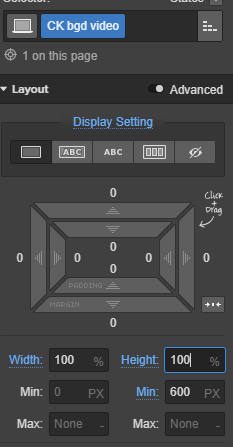
I inspected that video element and its saying height 500px. When I believe you hero is 600px?

Could you try giving the min height of video same as that parent hero. Also give it 100% w, 100% h

Let me know how it goes!
@Thomas_92–thank you… I’ve tried this, as well as adding custom css on .video to set the height to 600px. I have no idea where that 500px is coming from. Still not working. Any ideas? Thanks!