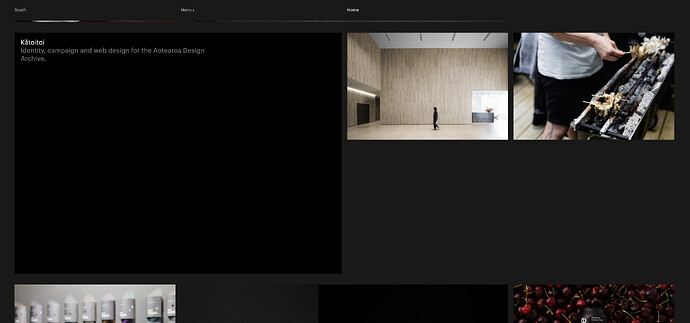
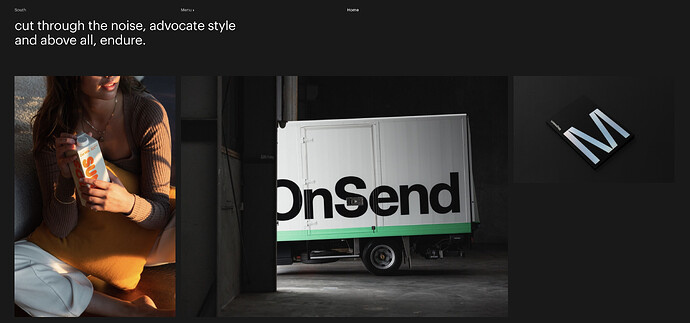
Im trying to design a portfolio, I have started a collection and a collection list but I wanted to try have different size format list items.
Similar to the screenshots I’ve uploaded, can anyone help???
Here is my site Read-Only: LINK
(how to share your site Read-Only link)
chrysus
(Chrysangelos Kougioutas)
2
I am interested to know as well!
memetican
(Michael Wells)
3
Yes, you can use a CSS grid and then on specific items, you can override the item’s CSS settings to expand the number of rows and/or columns it spans.
Here are some notes on how to implement it;