Hello Guys!
I struggle with My Swiper JS Slide here a record of the problem:
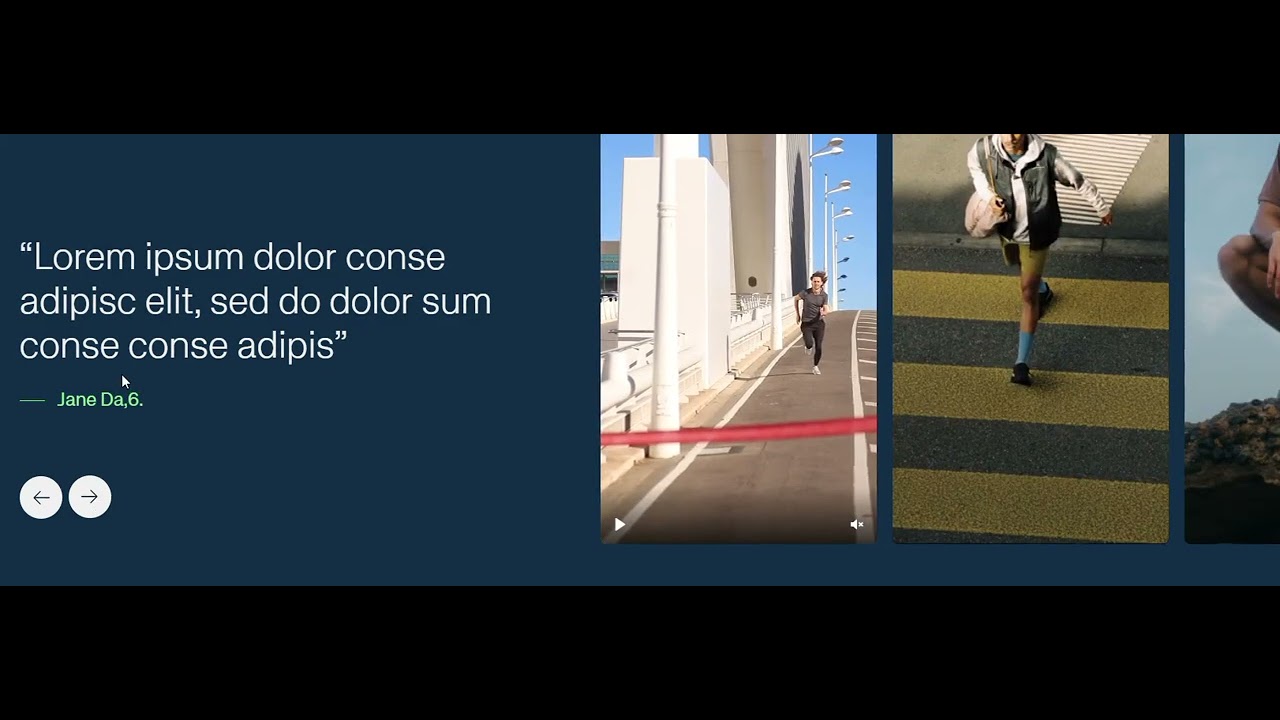
The problem is that the 7 slide do not show and jump to the last in the left panel. The right panel as you see show three slides and stop when it should just show the first slide in place of the first.
Can’t share read-only link. If you need more info I’ll provide it.
Below is my actual code.
<!-- SWIPER JS -->
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<!-- Swiper initialization script -->
<script>
// Function to update button state
function updateButtonState(swiper) {
const { isBeginning, isEnd } = swiper;
const prevButton = document.querySelector(swiper.params.navigation.prevEl);
const nextButton = document.querySelector(swiper.params.navigation.nextEl);
if (isBeginning) {
prevButton.classList.add('disabled');
} else {
prevButton.classList.remove('disabled');
}
if (isEnd) {
nextButton.classList.add('disabled');
} else {
nextButton.classList.remove('disabled');
}
}
// Photo swiper initialization
let photoSwiper = new Swiper(".swiper.is-photos", {
slidesPerView: "auto",
direction: "horizontal",
loop: false,
spaceBetween: 20,
centeredSlides: false,
navigation: {
nextEl: ".arrow.is-right",
prevEl: ".arrow.is-left"
},
on: {
slideChange: function () {
updateButtonState(this);
},
init: function () {
updateButtonState(this);
},
},
});
// Content swiper initialization
let contentSwiper = new Swiper(".swiper.is-content", {
speed: 0,
loop: false,
followFinger: false,
effect: 'fade',
fadeEffect: {
crossFade: true
}
});
// Link swipers
photoSwiper.controller.control = contentSwiper;
contentSwiper.controller.control = photoSwiper;
</script>
Here is my site Read-Only: LINK
(how to share your site Read-Only link)