Alright, I’m still fairly new to this so apologies if this is ridiculously easy to solve.
I’m creating this landing page and doing my best to follow best practices. I’ve created sections and then containers in that section and then grids, so on and so forth.
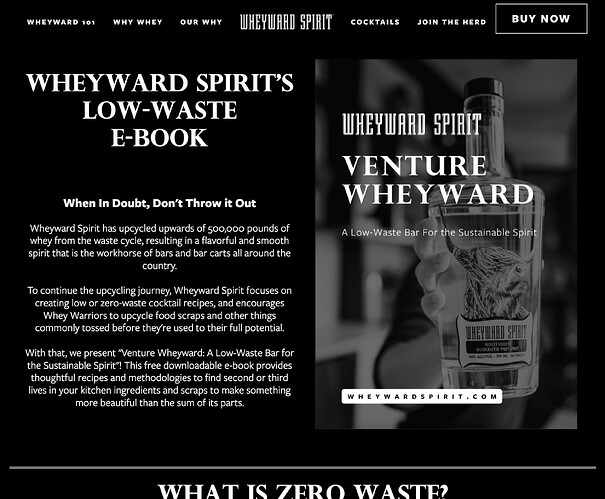
On my computer, with the size of my windows, you can see all of the text and the full images for each section. However, when the windows shrink down to more of a laptop height, the container shrinks with it and cuts off the text. Enabling overflow just creates chaos with the words flowing into the next section (which you can’t see on the preview since it’s an external embedded form).
How do I make containers “rigid” where they will remain as large as the content that is inside? Again this feels like it should be so simple but I’ve clicked around and tried looking up tutorials and can’t find anything (probably because of its simplicity).
Here is my site Read-Only: Read Only