Hi Everyone,
I’m losing my mind trying to figure this out. I created a site that’s really coming along but the slider functionality is making me lose my mind!
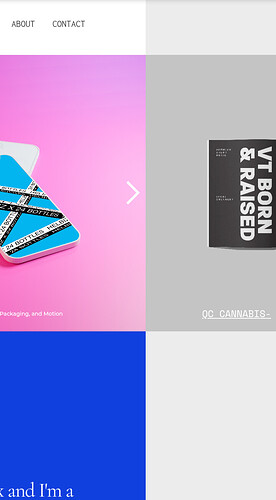
So although the site has Decent responsiveness (text/images) I’m seeing on mobile (specifically on my phone, not the smallest viewport on a desktop) there’s a wide margin of dead space on the front page, directly where a person would scroll the gallery slider horizontally. I’ve tried every which way to set max-width and regular width to 100vw but I can’t seem to shake this. PLEASE HELP (USE IMAGES BELOW) you can access my share code below! Thank you.
This is the homepage normally-
And this is the homepage when I slide the scroller
Here is my site Read-Only: LINK
(how to share your site Read-Only link)