I’ve been looking into Skeleton Loading and I can’t seem to find an easy way to implement on page load using HTML, CSS and JS. I see some React and Ionic solutions but is there an easy way to implement Skeleton Loading through Webflow on CMS items?
bumping for interest
You could use the IX2 options to display the skeleton screen elements on ‘page starts loading’ and show the full elements on ‘page finishes loading’ with the ‘Page Load’ interaction. Only problem here would be that it’s not really progressive loading, as pages with skeleton screens should be, just a one-and-done, which would cause issues on low connections (content never seems to load → huge bounce rates) or on more complex / image-heavy pages.
It would be great if we could have an ‘Element Load’ interaction setting, seeing as how skeleton screens are becoming a UX standard.
@webflow – is this something in the pipeline or would it need to be wishlisted?
Bumping for interest, some kind of interaction to have skeleton loading would be choice.
Hi @danbaciu, thanks for the interest in the Skeleton Loading, I would add that to our Wishlist, I do not have any additional feature details for that at this time, but it is good to get it on the Wishlist as it is not built in natively yet and we are working from the Wishlist often for new feature updates.
Hey everyone,
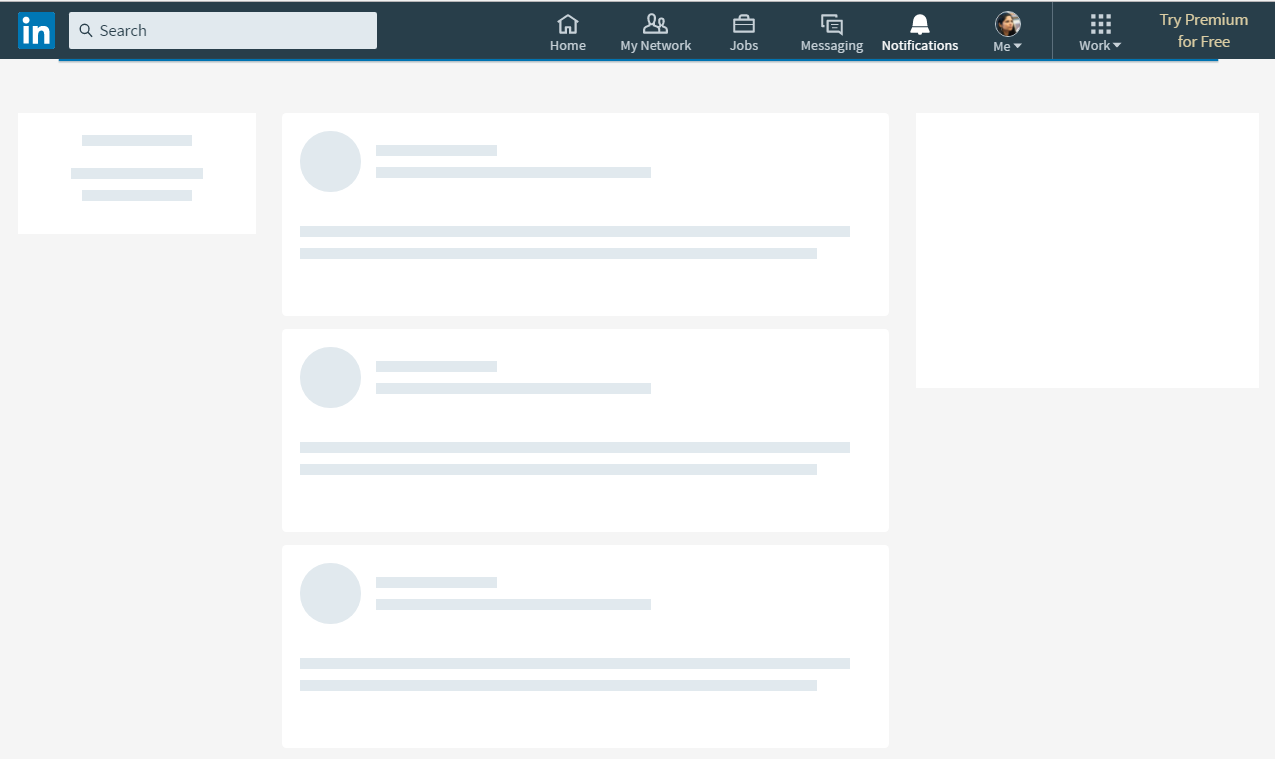
You can implement skeleton loading with just a few clicks by following this tutorial ![]()