I’m trying to make a single page site. I would prefer to full screen sections snap to screen, but I read this isn’t possible yet with Webflow.
While creating the scroll actions, for some reason the scroll position jumps from 0 to 100% scroll if the page is scrolled even a single pixel. Other scroll triggers (like when an object leaves view) work, but I can’t get the Scroll Actions to work properly.
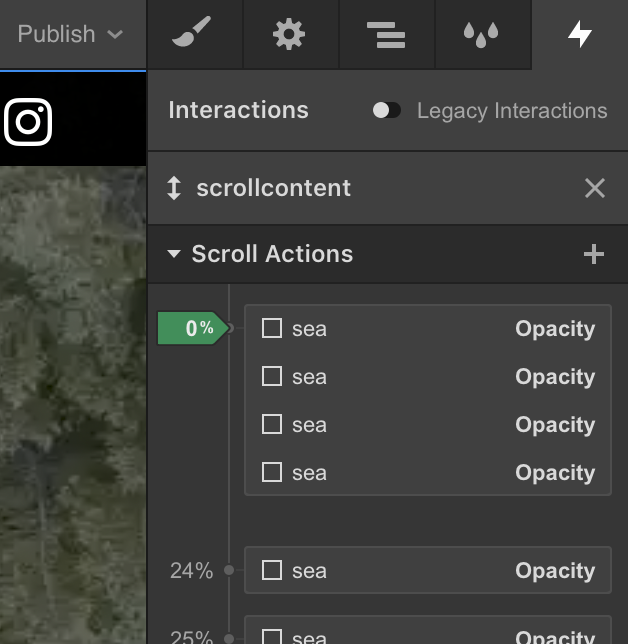
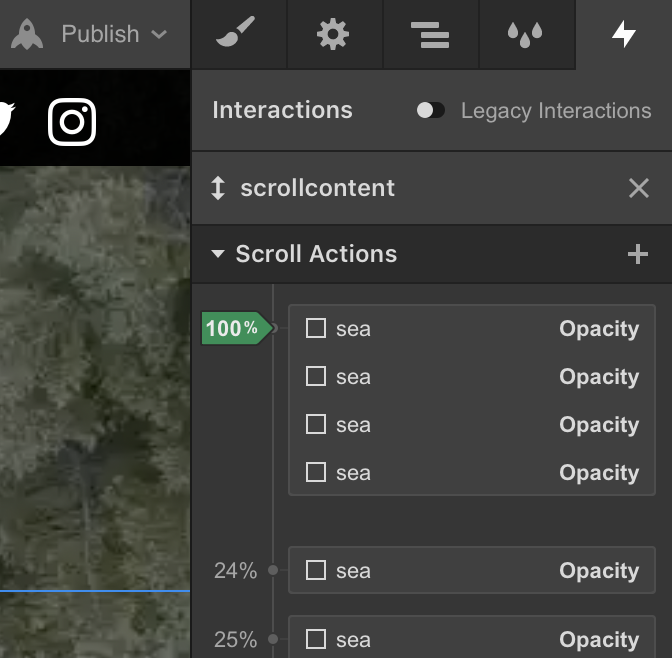
Here you can see the position go from 0% to 100% when barely scrolling:


Here you can see my site and as soon as you scroll it shows the 4th section rather than 2nd. At the same time, you can see when background change at 25% scroll.
http://nudesign.webflow.io