Aloha All,
I am wondering if anyone has a fix for this: my hamburger menu only has 2 lines. It’s always been like this. I bought a template and I am wondering how to fix this.
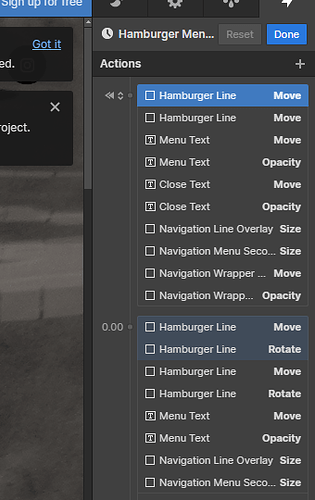
The menu icon on the template is created with div elements and animated with interactions, so you’d need to duplicate one of the Hamburger Line elements and modify the animation so it works within the animation (that turns the lines into an X) when clicked:
If you simply copy/paste one of the Hamburger Line element within the Navigation 3 Symbol, the Hamburger Line doesn’t move and creates a pseudo asterisk when clicked:

If you modify the element interaction and add an opacity trigger for the additional element when the menu is clicked, it will appear like an X as the original theme intended:

Keep in mind you’ll need to edit both the “on 1st click” and “on 2nd click” interactions to make sure it works as expected ![]()
wow, thank you! I will certainly take a look at that. Mahalo!!!
Thanks! I added the extra line, but I kept the “asterisk” I kinda like it.