GrahamCox
January 7, 2017, 6:17pm
1
Hi
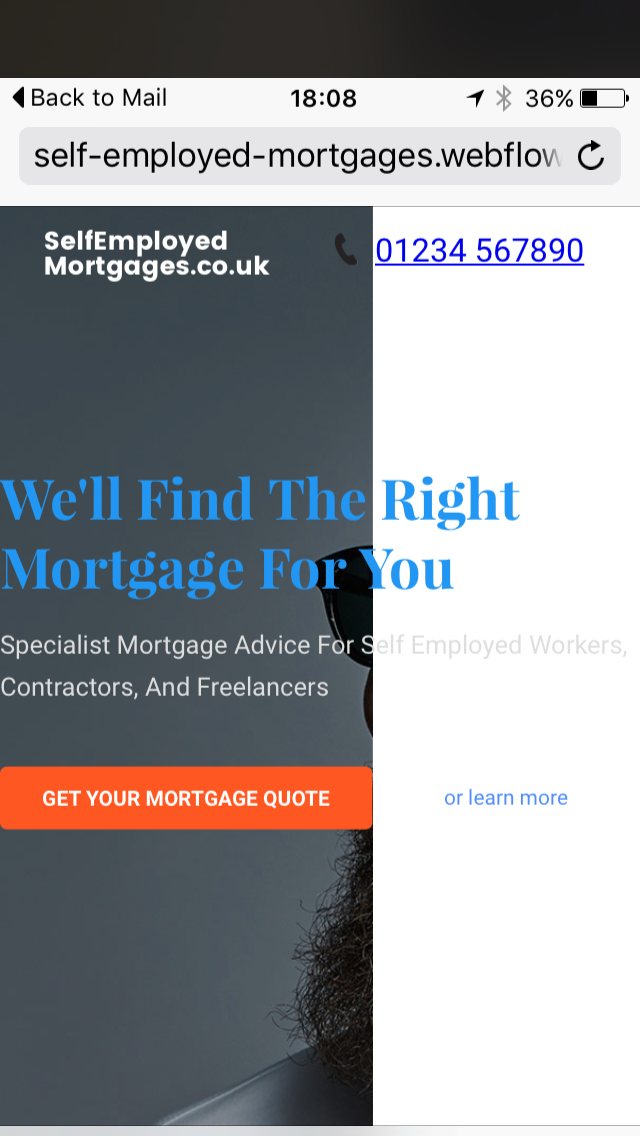
In mob portrait mode I’m seeing this on my iphone…
I’ve looked at the positioning of my background image but can’t see anything wrong. If anyone has any suggestions I’d be very grateful. Share link here:
https://preview.webflow.com/preview/self-employed-mortgages?preview=6e3be1e7b54a39f05246e6a8a8f7a4a2
Many thanks
Graham
Here is my public share link: LINK how to access public share link )
You are using fixed width instead of max-width
GrahamCox
January 8, 2017, 3:52pm
3
Thanks @AntonioBalderas
So Width set to auto and max width set to the say 300px? Or would you recommend using say 90% on width?
Thanks again
Graham
You can set 100% with on landscape mobile and add left and right padding!
Styles cascade down from desktop to mobile so if you add padding on tablet this will affect mobile landscape and mobile portrait.
1 Like
GrahamCox
January 9, 2017, 10:14am
6
Got it, thanks a lot Antonio
system
March 11, 2017, 7:14am
7
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.