Hi Guys
I’m having an issue which started recently with a mobile version of a website i’m creating. The issue is that the viewport seems to be cutting off my navbar.
Project link : https://preview.webflow.com/preview/dashboard-76e0d3?preview=274bd52a9f0c646f0e8bd95f87ecbf01
This is how the menu should look normaly.
vs
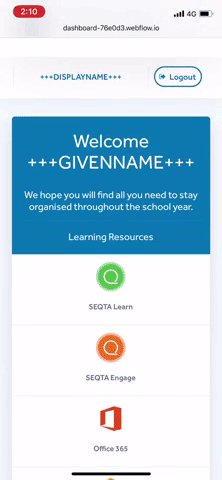
You can see the "log out " buttoon is completely cut out.
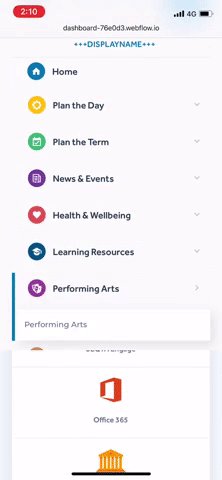
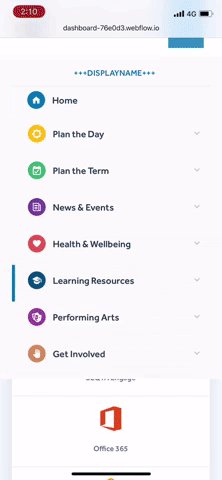
When i open any of the dropdown menu it also seems to cut it that point
I’v only been getting this issue recently, previously I could just scroll down the page to see the rest of the options. I’m actually creating another website with a similar layout where the navbar is working perfectly fine:
https://preview.webflow.com/preview/sss-staff-portal?preview=9c32c3a3afc23ee14d6a834e95e4f458
Could someone please let me know what the issue is ?
Thank you
Here is my site Read-Only: LINK
(how to share your site Read-Only link)