arasdean
July 13, 2017, 12:47am
1
Hi ya’ll! First time posting here.
I want to ask how I can achieve a logo overflow over the hero section as in this picture via css (you can also see on the public share link).
I was able to achieve this through the transform effect.
However, I’d ideally like to achieve this through CSS if possible.
Here is my public share link: https://www.dgc.webflow.io
mikeyevin
July 13, 2017, 11:35pm
2
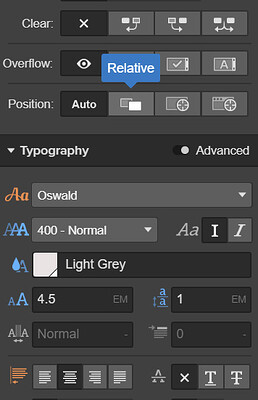
Not sure if my suggestion is any better than what you’ve come up with, but you can always switch the position of your logo object to “Relative” and then adjusting the location with the controls that appear:
arasdean
July 14, 2017, 11:48pm
3
Thanks Mikey, let me try this out and get back to you.
system
November 16, 2017, 11:49pm
4
This topic was automatically closed 125 days after the last reply. New replies are no longer allowed.