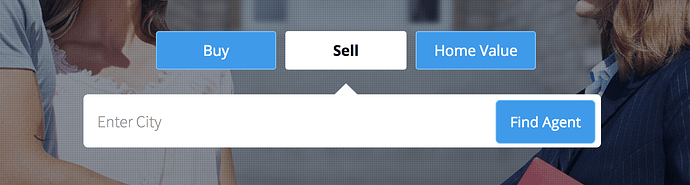
Heres my reasoning for needing to know. I have a form on my website that looks just like the picture I uploaded below.
When someone types their city into the form and presses the “find agent” button, it triggers a “click” interaction that makes another form popup on the same page.
The problem is when someone types in their city and presses the “enter” or “return” key on their keyboard and doesn’t use the “find agent” button. In this case, the form will still submit but it goes to a success message and doesn’t trigger the “click” interaction on the “Find Agent” button. The even weirder part is this only happens on certain computers and cell phones.
Is there any way I can turn this off so they are forced to click the “find agents” button?