Gator
January 29, 2016, 6:59pm
1
The first part of my objective is to get a 5x column section, with 5x images to come in one at a time with a 1 to 2 pixel border between them
(not distorting in mobile views)
Next I want to be able to have a 50% or so opacity black are to come up with a linkable white text on mouse over the individual columns (5x)
I used a video to simulate this in this link but, the hover will have a hard time matching the video
Example: http://settembrino-2.webflow.io/
Next I tried it with the slider as in your video link below. I haven’t gotten too far with this attempt.
Here is my public share link: LINK how to access public share link )
Gator
January 29, 2016, 7:56pm
2
I am not use to using this forum, I apologize. I think these links might be helpful to look at what I am trying to achieve.
https://preview.webflow.com/preview/settembrino-2?preview=00f89ea99da93b4db42f75c3b6a1c1c8
sabanna
January 30, 2016, 3:05am
3
Hello @Gator ,
General steps:
Use 5 divs inside the section
Initially move all of them out of the left edge
Create interactions with LOAD trigger for 1st div
Clone this interaction and use it for 2nd div but add “waiting time” equal time of 1st interaction/animation
Same for divs #3 , #4 , #5 , every time add more “waiting time”
Inside every div add the link-box with semi-transparent background and text inside
Make link-box initially opacity=0%
Create interaction for link-box with HOVER trigger, which will make link-box opacity = 100%
Thant is pretty much all
Regards,
1 Like
Gator
January 30, 2016, 10:57pm
4
Awesome! Thanks so much I will try this and let you know how it comes out.
1 Like
Gator
February 1, 2016, 6:21pm
5
Awesome! Got the load animation perfectly. I will go a little differently with the hover but your advice was/is spot on. I can’t thank you enough.
1 Like
Gator
February 1, 2016, 6:40pm
6
Now that the load portion is working I could use some advise on the mouse over. I have created an image and given it a class “Hover Image” the effect we would like to achieve is on hover, it slides up into vie from the bottom of another image with a link on it.
Here is an example: http://tctcost.com/
Help is greatly appreciated . Thanks
sabanna
February 1, 2016, 9:08pm
7
Hi @Gator ,
For creating such hover effect as you show you will need:
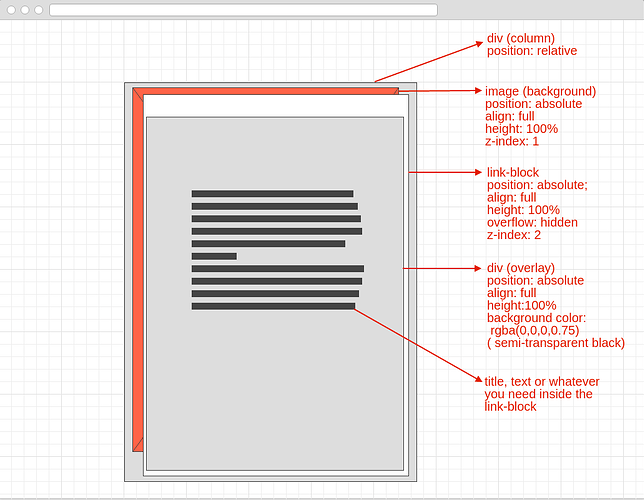
Create the structure as shown on this image:
Create interaction for overlay but only initial state: move down on 100%
Create interaction for link-block with HOVER trigger:
affect different element = overlay (here will be classname that you will use in your project
limit interaction to nested elements
hover over: move to origin
hover out: move down on 100%
Copy this link-block structure to every div (column)
In this way you will need only one interaction, but it will be applied (connected) to every link-block
Regards,
Gator
February 24, 2016, 5:31pm
8
Sorry I haven’t got back till now but I really would like to thank you for the support. I will work on that next piece tomorrow and let you know how it works. Thanks again, the 5 column thing worked superbly.
1 Like
system
April 25, 2016, 2:31pm
9
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.