I’m trying to set up interaction on the Works section on my site.
Original section setup is flexbox, both divs insight have same width.
On the More button (appears when hovering over right side div with company logos) I have an interaction to make the first div 30vw and second 70vw. To have the experience resize smoothly I added an initial size of the divs in the interaction to 50vw each.
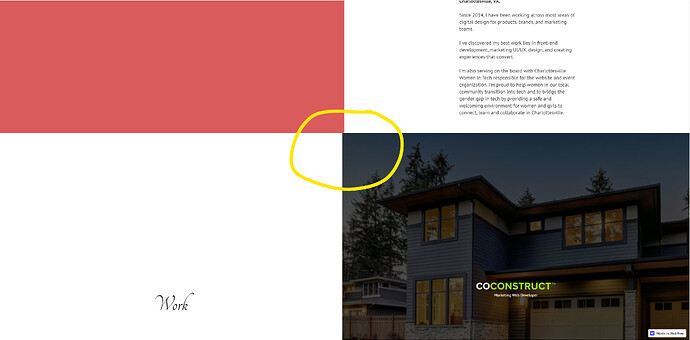
That’s where things get interesting! For some reason that setting is making the second div a bit wider and it overflows the container. Only visible issue when published
Anyone have any idea why this is happening and how to fix it?
Here is preview only link - Webflow - Elena Gillis Portfolio
Here is staging link https://elenas-awesome-project-a63485.webflow.io/