I have a problem with my Images when the Viewport Height is smaller (devices like laptops).
This is the screenshot of the page when the Viewport Height is big:
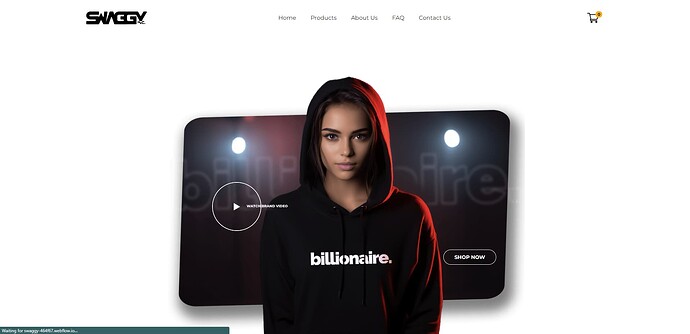
This is the screenshot of the page when the Viewport Height is small:
As you can see, on the Laptop, my image goes high under the Navbar.
The Height of this Hero section is 100VH and it has to be like that as the image is the only element on the homepage and there is no content below to scroll down to. Also, the image is in Slider element because there are 3 more images that will be changing every 4 seconds. To hold the image on the bottom of the screen always, I set the slider position to Fixed to the bottom and it works like that. But when the viewport goes lower on Laptop devices, the height does not change and an Image starts cutting. I tried to set Max height of Slides and it doesn’t work. Please help me with this.
Here is my site Read-Only: LINK