Hi dear community,
I’ve stucked with the problem of highlighting the current navbar button as it has have own interaction animation when hovering (underline in-out).

For example in the screenshot above, this button needs to have that underline effect when I’m in the current section, but I also need to have a hover-underline effect on other buttons (animation was made in a way of interactions functional, not states)
Any suggestions on how to solve this?
Here is my site Read-Only: Webflow - Milana's Stellar Site
1 Like
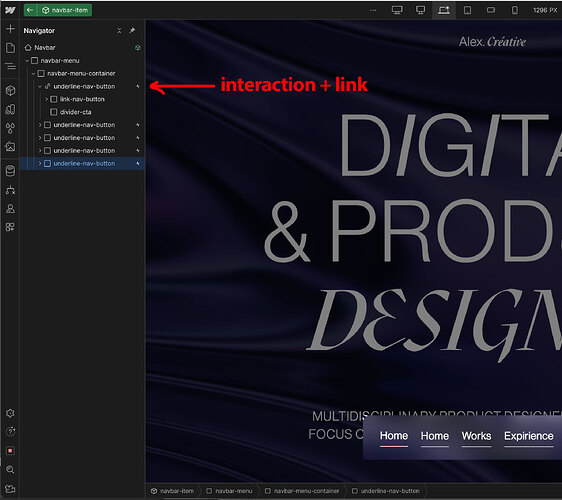
I recommend applying the interaction and the link to “underline-nav-button”. This way, you can utilize the interaction’s border for the hover, and also apply a new bottom border for the “current” state. (I’ve applied a red bottom border for the current state of the sample Home link in the screen grab)
Thanks for your reply,
Do you thinks that’s will help me to establish a hover properly? Cuz as I know function woudn’t work properly if it’s set up as interaction, in most cases it’s worked with state.
I would be glad if you can share a working example or solution on this one
Looks like you’re 90% there.
Step 1. I changed the link for your “Home” button. Rather than linking to the homepage, in this instance you want to link to the “hero” section.
Step 2:
• make sure you are on the “Desktop Base Breakpoint” width. The style will cascade from here
• The “current” selector can be tricky to access. While in the designer, scroll down to the section and then click on the link block. (my screen grab shows the Work section). You may need to click off of the link and try a couple of times if you don’t see the “current” selector in green like my screen grab.
Step 3: add the bottom border 1px and white
Man, you’re an absolute hero.
Thank you so much for your help, I’ve tried to find a solution for 5-6 hours and you’ve made it for a few sentences explaining.
I wish you a really nice day 
1 Like