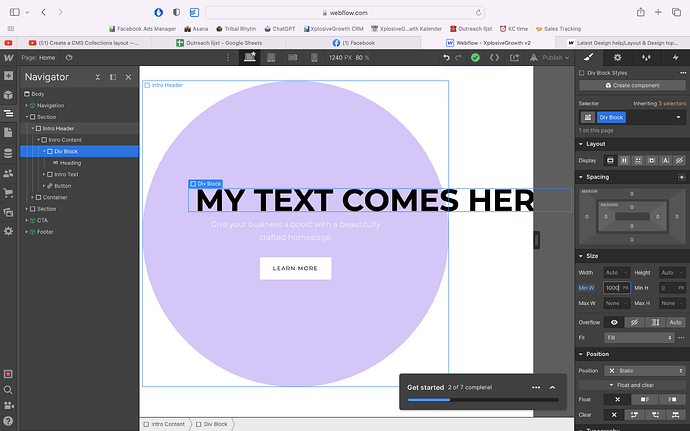
The parent is set to display flex, with aligning and justifying the content in the center. Why isn’t the header centered?
@Arachnid need a Read-only link to check what’s wrong🌝
1 Like
Oh hahah excuse me, I’m new to the community.
Here it is: Webflow - XplosiveGrowth v2
Thanks for replying, this indeed worked!
How come that it didn’t work like I had it before?
The other stuff was centered